前回、英語物語の記事を書く中で「そうだ、リンクボタンを設置したほうがいいんじゃないか」と気がついた。
リンクボタンとは、アプリ紹介でよく見るアレである。

正しくは、「バッジ」というようです。
そして、設置方法を調べる中で
「簡単そうで、きれいに横並びにするのが非常に難しい」
「設置に何時間もかける人がたくさんいる」
という情報を入手。
そんなに!?
……と思いましたが、これが実際にやってみると、想像以上に手間でした。

しかも「これで綺麗に横並び出来ます!」という様々な記事を見たけど、情報も古いし、まったく綺麗に並ばなくて途方に暮れる感じ。
というわけで、私が設置した方法をお伝えします!
バッジを入手する
App Store バッジ作成
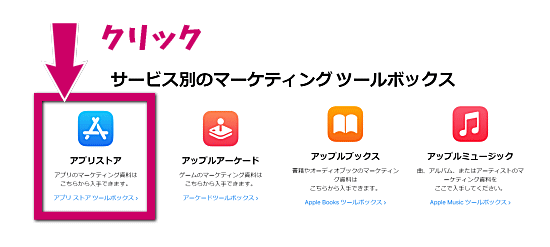
➊ まず「Apple Services Marketing Tools」に行きます。
➋ 今回はアプリなので、アプリストアを選択

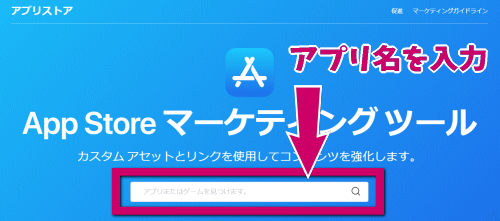
➌ 検索したいアプリの名前を入力

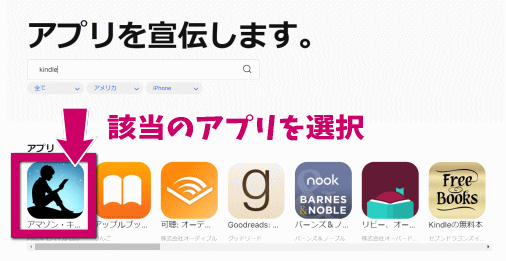
➍ 今回は、私も使っているAmazon kindleにしてみました。
表示されたアプリの中から、該当するものを選択。

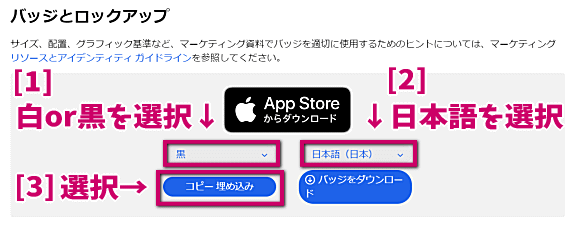
➎ 真ん中あたりにバッジを選ぶところがあります。

[1] オプションを選択:黒か白かを選べます。Googleが黒なので、同色がおすすめ。
[2] 言語を選択します。日本語を選ぶと、ボタンが日本語になります。
[3] 「コピー埋め込み」を選択
➏ 「コピー埋め込み」ボタンをクリックすればコピーされるので、ブログに貼り付け
※ワードプレスクラシックエディタを使用している方は、テキストタブへ切り替えて貼り付け
↓できました。デフォルト
Google Play バッジ作成
➊ まず「Google Play badge page」へ行きます。
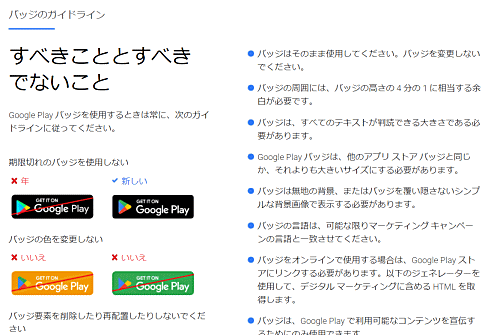
➋ すぐ下にガイドラインがあるので、読みましょう。

➌ 早速バッジを作りたいところですが、アプリ検索ができないので、自分でプレイストアに行き、アプリのURLを取得する必要があります。
▼ Google play store はこちら
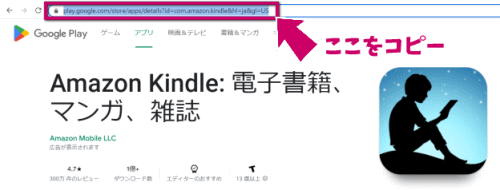
➍ ストアの右上に虫眼鏡のアイコンがあるので、これをクリックすれば検索バーが表示されます。

➎ 該当アプリのページを開いたら、URLをコピー

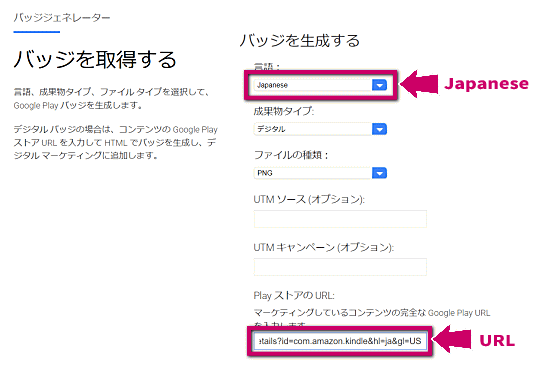
➏ バッジ作成のページに戻り、バッジジェネレーターで「言語:日本語」を選択し、「ストアのURL」を貼り付け

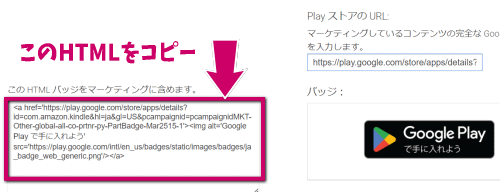
➐ バッジのHTMLが作成されますので、これをコピー

➑ 自分のブログへ貼り付け
※ワードプレスクラシックエディタを使用している方は、テキストタブへ切り替えて貼り付け
バッジを横並びにする
App storeのガイドラインに「目立ったところに貼らない」とあるので、ここから先は必要ヵ所以外を画像で説明していきます。
とりあえず並べてみる(並ばない)
まず、ふつうに並べると……

っていうか、並ばんやんけ!!
(Google Playがでかすぎて……!)
なんとか並べてみる
なにはともあれ、Google Playを小さくします。
imgタグにwidth=”300px”を加えると……
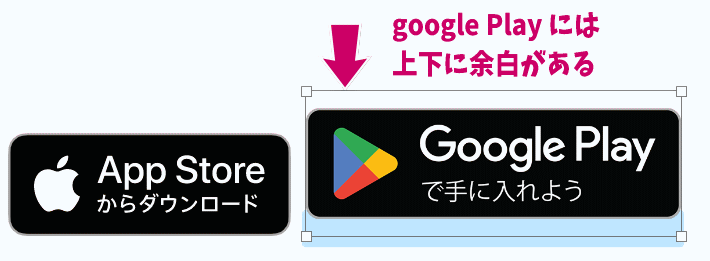
▼ こうなります。
高さは同じくらいですが、明らかにズレる。

そうです。取得の説明が長かったですが、これが冒頭の「多くの人々が、ズレを合わせるために何時間も苦労した」につながります。
理由は、Google Playには上下に余白があるから。

さらに、ガイドラインに「バッジの周囲には、バッジの高さの 4 分の 1 に相当する余白が必要です」と……!
だいたいこの記事を紹介している方々は、margin調整でなんとかそれっぽくできると紹介されていますが、余白はそのままという縛りが発生!!
というより、margin調整が効かない!
ここから、戦いが始まる。

「画像を用意したい」という思いに打ち勝つ強さ!
※ 画像に変更を加えてはならないという縛りのため
【解決】バッジをきれいに横並びにする
色々と試行錯誤した結果、ひとつのブログがヒントを与えてくれました。

!!!!!
本当にこういう説明をされているわけではありませんが、結果的にこの気づきを与えてくれました。
試したら、一発解決。
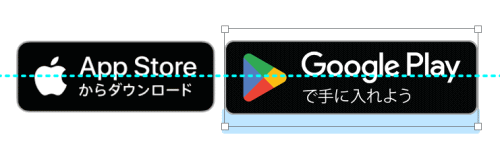
そうです。Googleバッジの余白を何とかするのではなく、Appバッジの位置を合わせてあげれば良かったのです。
▼ こういうことです。

※Googleバッジの調整法を書いている記事ばかりだったので気づかなかった。
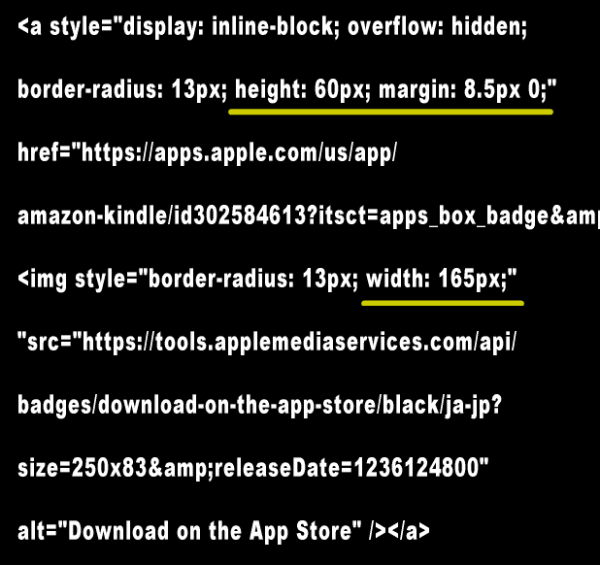
では、コードの説明です。
App バッジの調整ヵ所
☆下記、黄色い線の箇所を修正

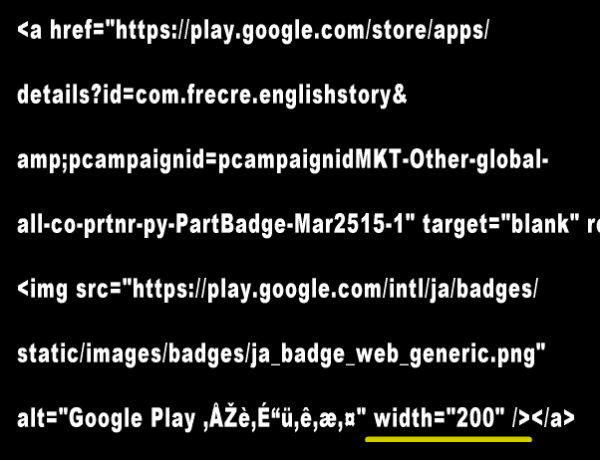
Google Play バッジの調整ヵ所
☆下記、黄色い線の箇所を修正


終わってみれば、これだけのことだった

一応、こういうことが苦手な方にお伝えしておくと、二つのバッジのコードはつなげないと横並びにならないから気をつけてね!
○ </a><a href=・・・>
○ </a> <a href=・・・>
× </a>
<a href=・・・>
▼ 実際のバッジ(Amazon kindleアプリ)です。





コメント