サイトアイコン(ファビコン)とは?
サイトアイコンとは、ブラウザのタブに表示されるイメージのことです。
ファビコンとも言います。

このブログはテーマにCocoonを使用していますので、デフォルトのままだと、上記のようにとっても!シンプルな繭デザイン。
つまり変更しないかぎり、みんなと一緒!ってことですね。
悪い言い方をすれば、その他大勢に埋もれてる状態。
このサイトアイコンは、ブックマーク(お気に入り)に登録してもらった際にも表示されるので、
・差別化を図るため
・自分のサイトを認識してもらうため
早めに登録しておいて損はないです。

簡単に設定できるよ!
サイトアイコンを準備する
まず、サイトアイコンを用意します。
自分のサイトをアピールするデザインや、このブログだとすぐに分かるデザインがおすすめ!
このブログでは、あちこちで使っている
![]()
この画像を使いたいと思います。
どんな画像を用意しても、最終的に下記の大きさ
・512×512ピクセル
・正方形
……に、(強制的に)切り取り加工されてしまうので、最初からこのサイズを用意しておくことをオススメします。
おすすめアイコンサイト
自分で作成するのは面倒……そんな方にオススメ!
フリー素材、商用可のアイコンサイト様を、いくつかご紹介します。
➊ FLAT ICON DESIGN
カラーイラストがキレイで種類が豊富!ファミコンコントローラを扱っているから辿りついた……みたいな神サイト。

➋ ICOOON MONO
白黒シンプルで可愛い、種類も豊富!同系列サイトのシルエットは、このブログのアイキャッチでフル活用させていただいております。

➌ misosozai
可愛い系がいいなら、こちらがオススメ!吹き出しやパソコン素材もあるので、記事に差し込んでもカワイイ!

➍ フリーペンシル
カワイイとはこういうことだ!カワイイを積極的に求めていない私でも、その可愛さに衝撃を受けた。毎日更新しているすごいサイト。


自信をもってオススメします!
おまけ CHARAT

キャラメーカー、似顔絵メーカーなど、素敵なモノがたくさんそろってます。オリジナルアイコンを作成することもできます。商用利用は一部ケースでのみ可となっていますが、ブログのアイコン、ヘッダーとしての利用ができること。アフィリエイトサイトでの使用ができることが明記されていますので、一般的なブログで使用する際には問題ないと思われます。
詳しくは、よくある質問のページをご覧ください
サイトアイコンの設定方法
*********** 作業開始 ***********
➊ WordPress にログイン
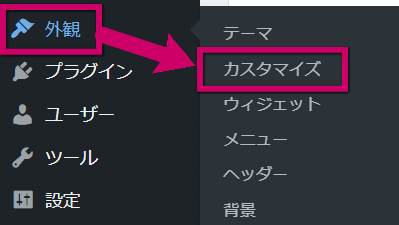
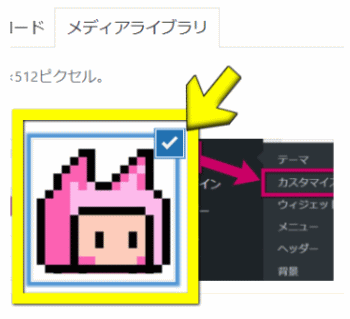
➋ 左メニュー「外観」→「カスタマイズ」を選択

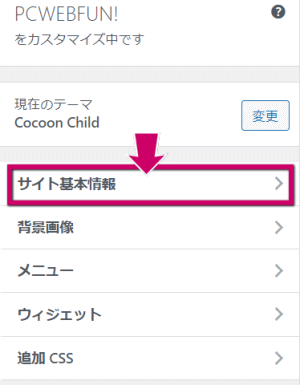
➌ カスタマイズメニューが開くので、『サイト基本情報』を選択

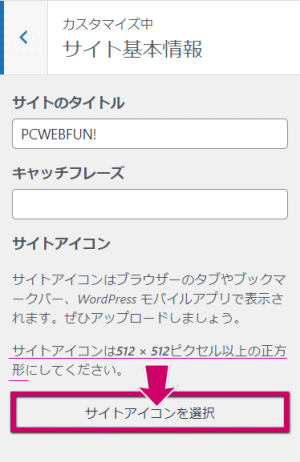
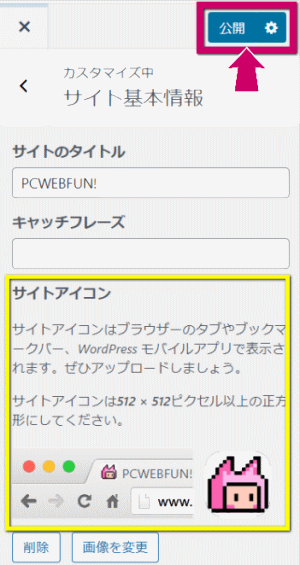
➍ サイトの基本情報の一番下、『サイトアイコンを選択』をクリック。
一応ここに、「512×512ピクセル以上の正方形にしてください」と注意書きがあります。

➎ メディアライブラリが開くので、設定する画像を選択

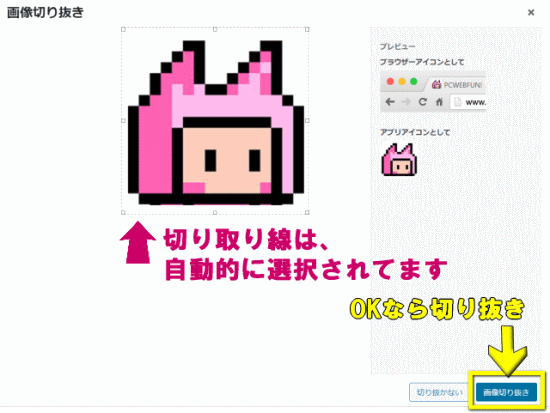
➏ 画像の切り抜き。
切り抜き箇所は、自動的に選択されています。
変更したいなら、自分で調整。
OKなら、右下のボタンをクリック。

➐ サイトアイコンの欄に、設定する画像のプレビューが表示されます。
これで良ければ、左上の『公開』を選択。

*********** 作業終了 ***********
無事、アイコン表示が変更されました!

すでにブックマークしていただいている場合も、いちどブックマークからページを開いてもらえれば、自動でアイコンが変わりますよ~。

お疲れさまでした!




コメント