ヘッダーメニューとは、下図の枠線部分の名称です。
グローバルメニューとも言います。

表示数が多すぎると見づらくなるので、主なカテゴリ 4 ~ 6 くらいがオススメです。

簡単なので、早速やってみよう!
ヘッダーメニューの作成方法
ヘッダーメニュー設置前は、こんな感じ

*********** 作業開始 ***********
➊ ワードプレスにログイン

➋ 左メニュー「外観」→「メニュー」を選択

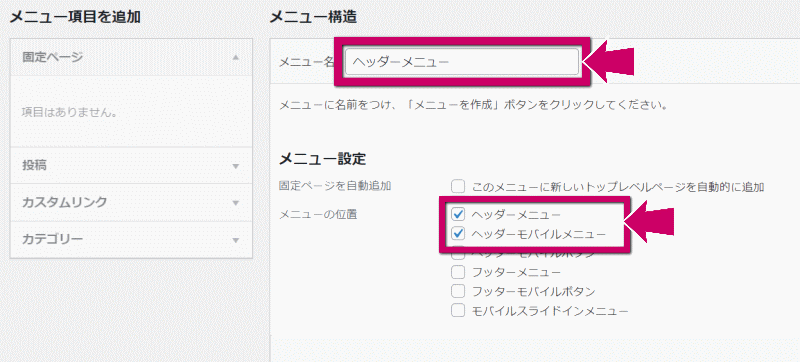
➌ まずはメニューを作成します。
① メニュー名を入力(ここでは『ヘッダーメニュー』とします)
② メニュー設定にチェックを入れる

→ 良ければ、右下の「メニューを作成」ボタンをクリック
➍ メニューを追加していきます。
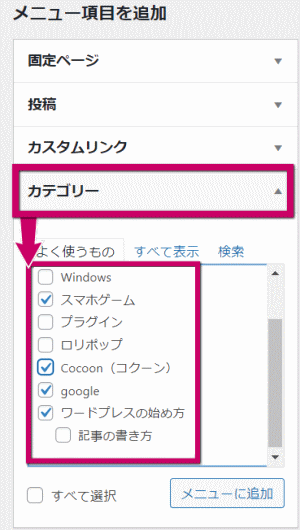
おすすめは、カテゴリーからの選択です。
カテゴリーを選択すると、下図のように下に展開するので、追加したい項目にチェックを入れます。

選び終えたら、「メニューに追加」をクリック
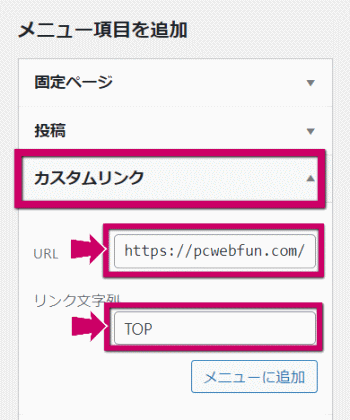
➎ TOPページも作っておくと便利です。
「カスタムリンク」を選択し、表示された項目に入力します。
・URL …… 自分のサイトトップのURL
・リンク文字列 ……『TOP』や『HOME』等

よければ「メニューに追加」をクリックします。
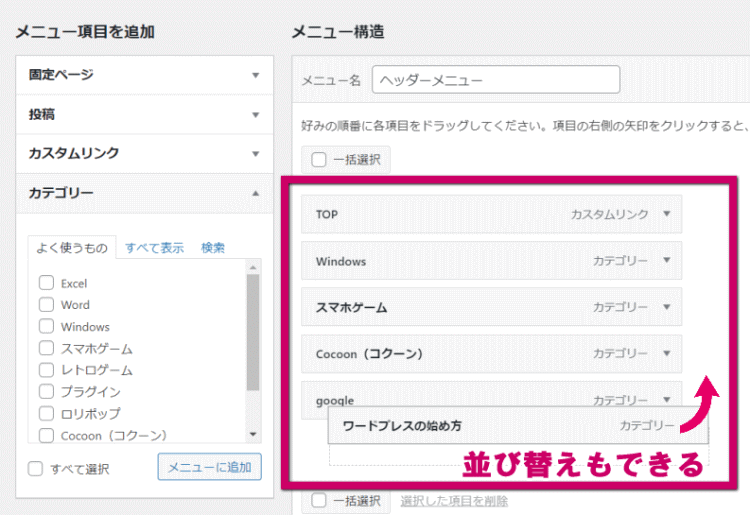
➏ 右側の空白だった部分に、メニューが表示されました。
並び順は、左クリックでつかんで動かすことができます。

*********** 作業終了 ***********
これで、ヘッダーメニューが表示されるようになりました!
もちろん、リンクも自動設定されています。

つづけて、ちょっとだけデザインを変えてみよう
Cocoonで、デザインを変更しよう
ヘッダーメニュー設置直後は、こんな感じ

これだと、少し分かりづらいです。

ヘッダーメニューの
背景色と文字色を変えてみよう!
*********** 作業開始 ***********
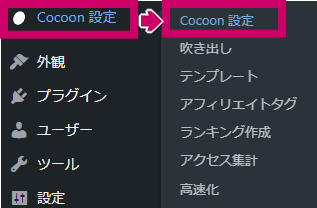
➊ 左メニュー「Cocoon設定」→「Cocoon設定」を選択

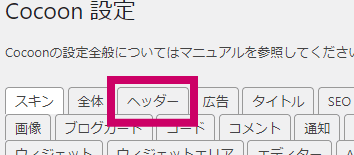
➋ タブから「ヘッダー」を選択

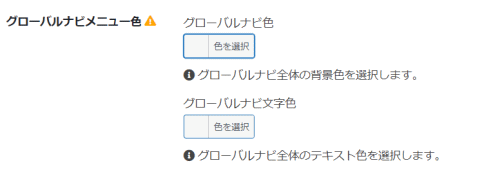
➌ 一番下に、「グローバルナビメニュー色」があります。

今回はシンプルに、
グローバルナビ文字色 …… 白
にします。
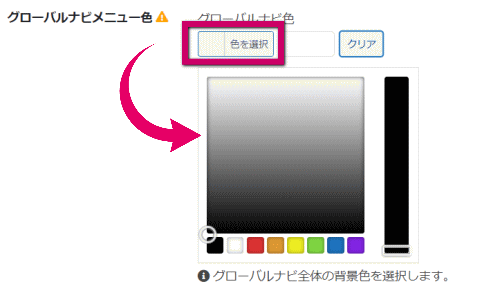
➍ 「色を選択」をクリックすれば、色メニューが開きます。

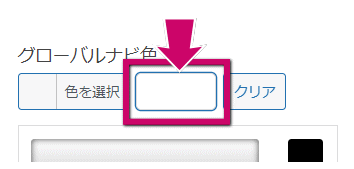
下記の枠のなかに、自分でカラーコードを入力するのもオススメ!

カラーコードは、こちらのサイトから選ぶと分かりやすいです。

➎ 同じように、文字色も変更します。

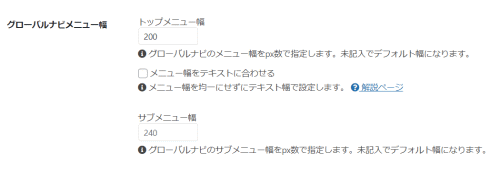
➏ その下にある「グローバルナビメニュー幅」は、こだわりがなければ、特にいじる必要はありません。(自動で調整されます)

➐ よければ、左下にある「変更をまとめて保存」ボタンをクリック
*********** 作業終了 ***********
これで完成です!


お疲れさまでした!




コメント