PCとスマホで、それぞれ違うヘッダー画像を表示したい!
そんな方にオススメの記事です。
cssコードも用意しましたので、貼り付けるだけで簡単に設定できます。
スマホの表示をどうしたのか?
まず、当ブログのヘッダー画像は、▼これです。
左寄りのデザインです。
スマホ表示にすると、iPhoneではこんな感じ。
もともと左寄りにデザインした画像なので、画像の位置表示も左寄りにすれば、とりあえず上記のような表示になります。
【関連記事】

でも、これじゃない!
……という方へ。

難しくないよ!
以下の手順に添って、一緒にやってみよう!
スマホ用の画像を準備する
今回はスマホが対象ですので、幅が480px以下になったとき、画像を切り替えるようにしたいと思います。
と難しく考えてしまう方は、とりあえず幅500pxの画像を作ってみましょう!
画像を準備する前に、大事なこと!
「PCとスマホで切り替えたい画像」は「ロゴ画像」なのか「背景画像」なのか、はっきりしておきましょう。
それによって準備する画像も変わりますし、あとで使用するCSSも変わります。
【関連記事】
ロゴ画像と背景画像の違いって?


とはいえ画像やサイズは後から変更できるから、悩みすぎなくても大丈夫だよー。(ただ面倒なので、最初に決めておくと楽)
今回準備したスマホ用の画像は、こちら!
ロゴ画像
背景画像
▼ ロゴ画像は、こちらで作成したものを加工して使用しています。

完成図
ロゴ画像を変更したい場合
PC表示
スマホ表示
背景画像を変更したい場合
PC表示
スマホ表示
画像をアップロードして、URLを確認する
画像をアップロードする
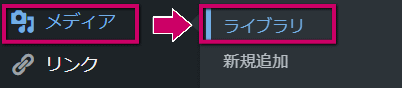
➊ 左メニュー「メディア」→「ライブラリ」を選択
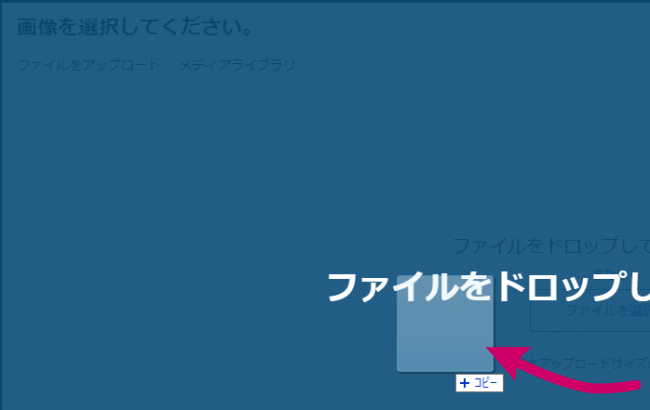
➋ 準備した画像をドラッグ&ドロップ
➌ ライブラリに画像があることを確認。
画像のURLを確認する方法
方法は色々とありますが、ここでは2つご紹介します。
画像のURLはあとで使うので、コピーしておきましょう!
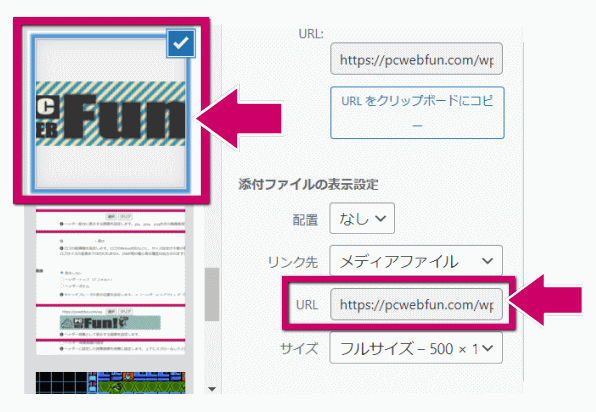
【その1】
一番カンタンなのは「メディアライブラリで画像を選択」→ 右側に表示される「添付ファイルの表示設定:URL」を確認する方法です。
【その2】
もうひとつの方法です。
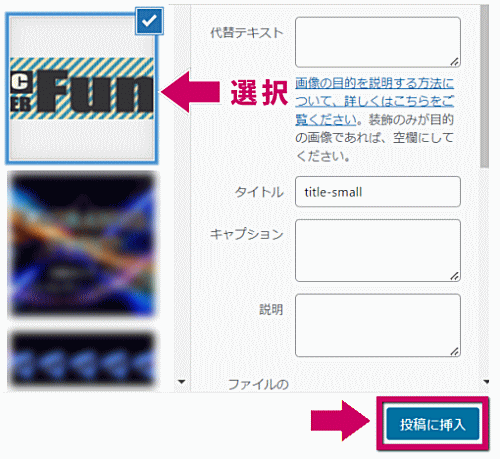
➊ まず「新規記事を作成」→「メディアを追加」で、記事に画像を入れます。
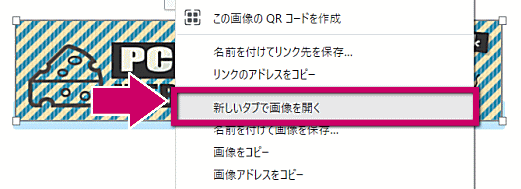
➋ 記事の画像を右クリックし、「新しいタブで画像を開く」を選択
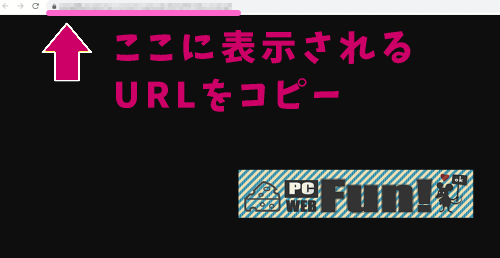
➌ 真っ黒い画面の中央に、画像が表示されるページが開いたと思います。
そのページのURLをコピーしてください。これが画像のURLです。

【その2】の方法は、下記のように別の画像にも応用できるよ
【一例】
自分のパソコン内にある画像を、ドラッグ&ドロップでブラウザ上へ。
黒い画面上に、画像が表示されます。
上に表示されるのは、画像ファイルのローカルアドレスです。
(この画像が、自分のパソコンのどこに入っているかが分かります)
☆この白いふわふわは何?と思った方。
私もそう思ったので、思わずイラスト屋さんからダウンロードしちゃいました!


可愛すぎ
表示を切り替えるCSSを追加する
共通
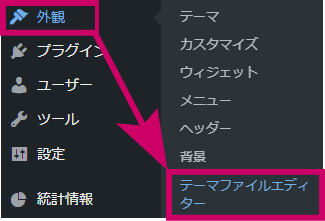
➊ 左メニュー「外観」→「テーマファイルエディター」を選択
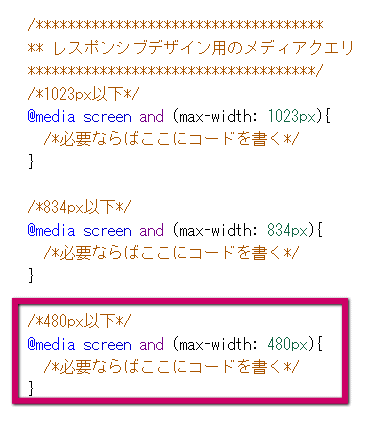
➋ 下のほうに「レスポンシブデザイン用のメディアクエリ」が、用意されていますので、これを活用します。
今回は480px以下での切り替えをしたいので、/*480px以下*/ にコピペします。
ロゴ画像用のCSS
ロゴ画像を変更したい方は、下記CSSをコピペしてください。
@media screen and (max-width: 480px){.site-logo-image{
visibility: hidden;
}
.logo-header.logo-image{
background-image: url(ここに画像のURLを貼り付けてください);
background-size: contain;
background-position: center;
background-repeat: no-repeat;
}
}
背景画像用のCSS
背景画像を変更したい方は、下記CSSをコピペしてください。
@media screen and (max-width: 480px){
.header div.header-in {
min-height: 90px;
}
.header {
background-image: url(https://pcwebfun.com/wp-content/uploads/2023/05/title-small3.gif);
background-size: 100%;
background-position: center;
}
}
スマホ画面の表示サイズによっては、下図のように上下に隙間ができてしまうことがあります。
これは背景幅(background-size)を100%にしていることと、最小の高さ(min-height: 90px;)を設定しているためです。
色々考えましたが、下手に難しくするよりは……と考え、その代わり不完全ながらも回避方法をご用意しました。
下記は一例ですが「画面サイズ410px以下の時、最小高さが60pxになる」というcssです。コピーして、エディターの一番下に貼り付けてください。
@media screen and (max-width: 410px){
.header div.header-in {
min-height: 60px;
}
}
あくまでも応急処置で恐縮ですが……。
これで微調整するのが一番簡単かなと思ったので、ご紹介いたします。

できたかな?
自分のブログが、満足できる形に出来あがっていくのは面白いよね!


























コメント