この記事は、以下のようなことで困っている方にオススメです。
・自作のmp4動画をワードプレスの記事に入れたいが、方法が分からない
・ブラウザで見ると、動画が自動再生されない
・ミュート設定が見当たらない

こんな悩みをお持ちの方
以下の方法で解決できます
ワードプレスに「mp4動画を追加」する方法
ワードプレスに自作のmp4動画を入れる方法はとっても簡単。
動画ファイルを記事の上にドラッグ&ドロップして、追加するだけです!
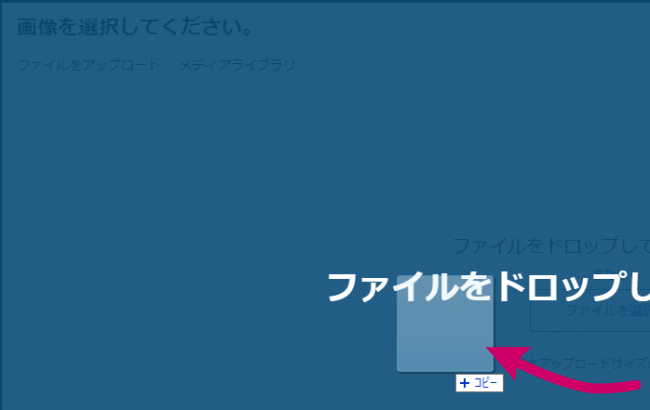
➊ 記事の上にファイルをドラッグ&ドロップ
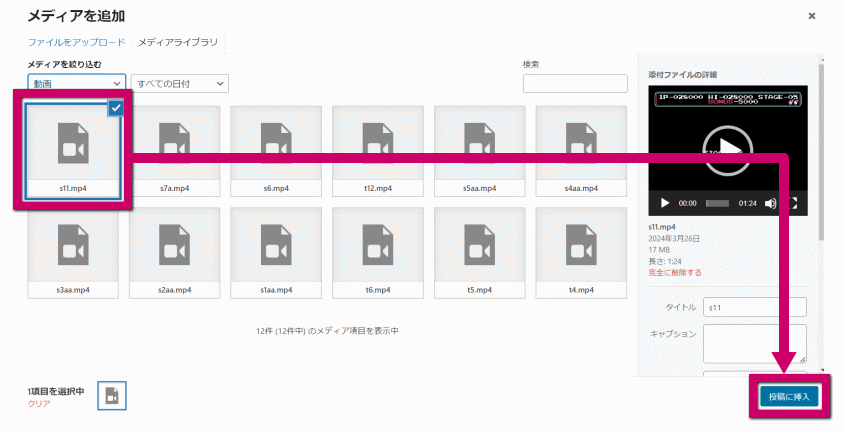
➋ メディアの画面が表示されるので、動画を選択→「投稿に挿入」ボタンを押す
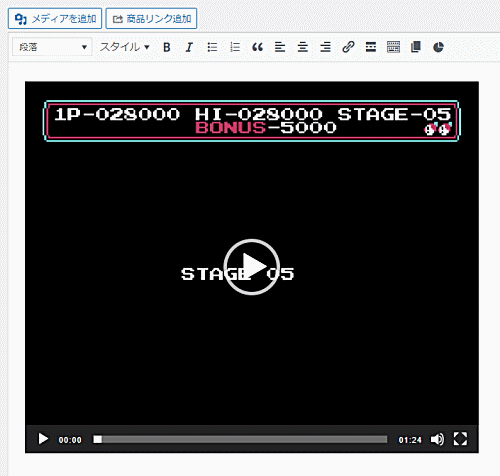
➌ 記事に動画が追加されました
ワードプレスで「mp4動画を設定」する方法
上記の続きです。
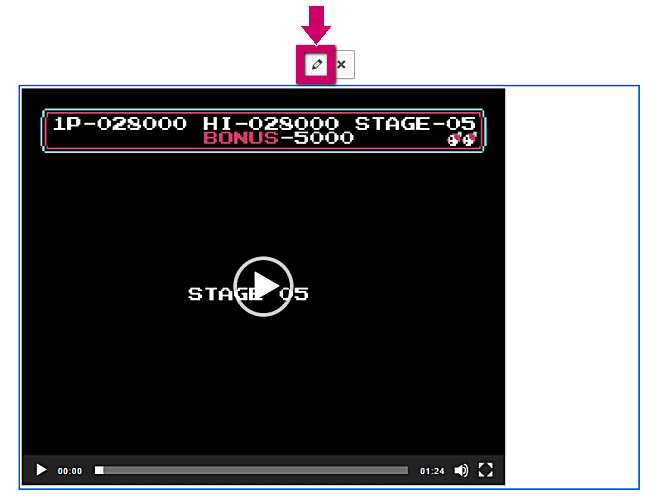
➊ 記事に追加した動画をクリックすると、上にエンピツのマークが出ますので、こちらを選択。
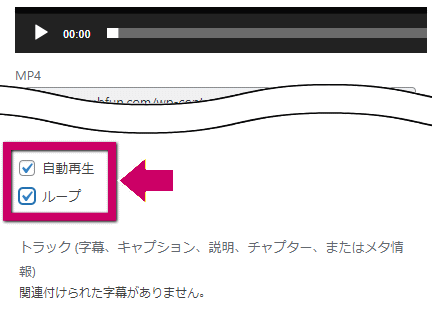
➋ 下の方に「自動再生」と「ループ」の項目があるので、チェックを入れる
➌ これで投稿記事を書いている最中でも、自動再生を確認できます。
ただしこの方法だと音が出てしまうので、ミュートの設定を行います。
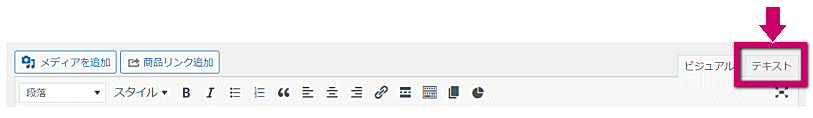
➍ 動画を選択した状態で、記事の右上にある「テキスト」タブを開きます。
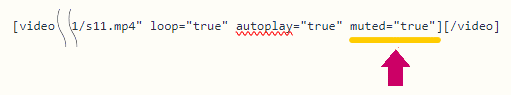
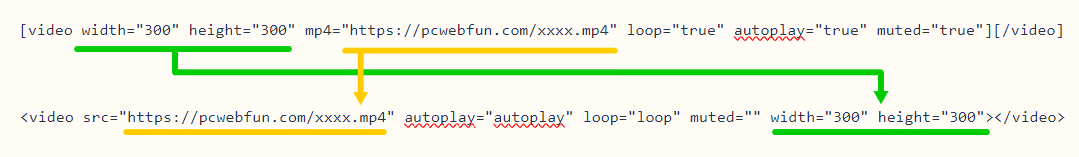
➎ 動画のコードが選択されていると思うので、そのコードの中に「muted="true"」のコードを追記します。
※どこに追記するの? と悩んだら末尾でいいです。
ここまでで、試しにプレビューしてみて下さい。
音が消えた状態で動画が自動再生されるようになったと思います。
ブラウザで動画を自動再生させる方法
上記の方法では「ブラウザ上で自動再生しなかった」場合、こちらを試してみてください。
➊ 動画を選択した状態で、記事の右上にある「テキスト」タブを開きます。
➋ 動画のコードの下に、下記コードを追加してください。
➍ コピペし終わったら、上の [ video]~[ /video] は消しても大丈夫です。
ワードプレスの記事上では下記の様な表示になるかもしれませんが、
プレビュー画面で確認してみて下さい。
ブラウザで自動再生されない原因
ブラウザのうちchromeは、mute設定をしていない動画は自動再生されないようです。
そのため「autoplay」 と 「muted」は1セットで使用する必要があります。
またiPhoneでは「playsinline」というコードを使う必要がありますが、「playsinline」をコードに入れてもワードプレスが自動修正してしまうので、あまり意味はありませんでした。
その他の理由として、動画の容量オーバーが挙げられると思います。
というのも、当ブログで動画をフルに使った記事

があるのですが、記事に動画を追加するにつれ、ワードプレスの動画挿入方法では再生できなくなりました。
元々この記事の動画は編集をしていなかったのですが、それでは動画自体が動かないという状態でした。
それを動かすためにクロップで加工し、容量を軽くしています。
(だから細切れのような動画ばかりなのです…)
ひとつの記事に動画をいくつも入れるというのは余りないかもしれませんが、それも一因であると覚えておけば役に立つと思います。ぜひ参考にしてみて下さい。

動画はうまく自動再生されたかな?
お疲れさまでした!













コメント