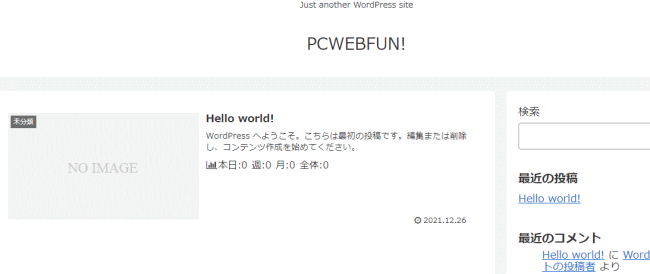
Cocoon導入直後のブログは、こんな感じで殺風景です。
せっかくなので、ヘッダー画像を変えてみましょう。
たったそれだけで、自分のブログが華やいだ気がして楽しくなります。
▼こうなっただけでも楽しい!
ヘッダー画像・ヘッダーロゴの作成方法
Windowsユーザーなら、誰でも使える標準ソフト「ペイント」で、ヘッダー画像・ヘッダーロゴを作成する方法はこちらです。
▼

「どうやって画像やロゴを作成するの?」とお困りの方は、上記記事をご覧ください。

デザインが苦手な人でも、簡単に作れるよ!
ヘッダー画像を変更する
画像が用意できたら、さっそく設置しましょう!
今回は当ブログで使用している ▼この画像を使ってご説明します。
背景画像を設定する
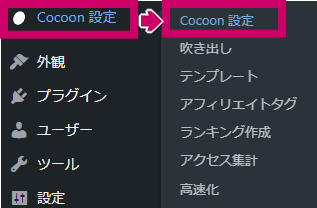
➊ 左メニューから、『Cocoon設定』→『Cocoon設定』を選択。
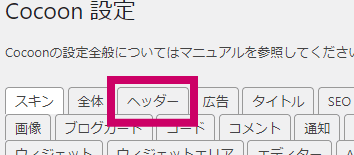
➋ タブの中から、『ヘッダー』を選択
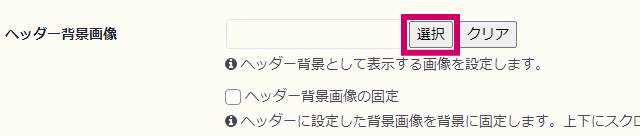
➌ ヘッダー背景画像の「選択」をクリック

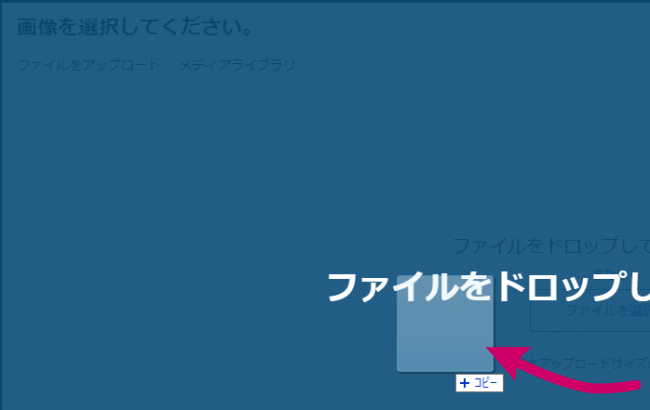
➍ メディアライブラリが開くので、取り込みたい画像をドラッグ&ドロップ
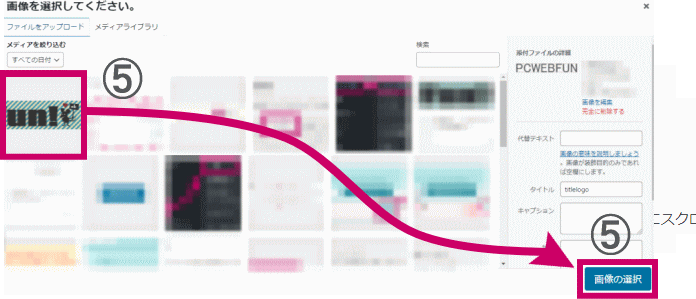
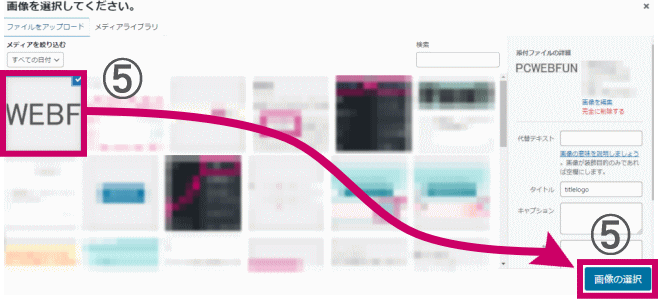
➎「メディアライブラリ」タブに、いま取り込んだ画像が表示されるので、
画像を選択して→「画像の選択」
➏ 下記のように、URLと画像が表示されます。
➐ 左下にある「変更をまとめて保存」をクリック。

これで、ヘッダー画像が表示されたよ!
重なってしまうロゴ(テキスト)を消す
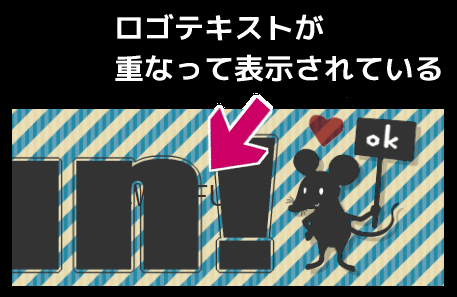
表示された画像をよく見ると、テキストが重なっています!
「あー、よく見ると……」という感じですが、気になりますね!
これを非表示にしましょう!!
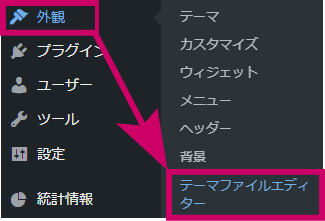
➑ 左メニューの「外観」→「テーマファイルエディター」を選択

➒ 警告が表示されたときは「理解しました」をクリック
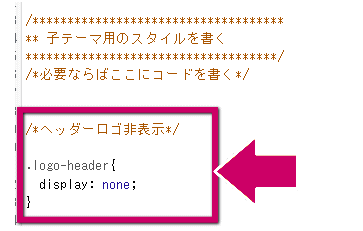
➓「子テーマ用のスタイルを書く」という記述の下に、『ヘッダーロゴ非表示用』のcssを入力。
▼こちらをコピペ用としてお使いください
.logo-header{
display: none;
}
⓫ 一番下の「ファイルを更新」をクリック
ロゴ表示がきえて、画像だけが表示されるようになりました

背景画像だけの状態だと、タイトルをクリック(タップ)してもTOPページには戻れないので注意してね。
それでもなんとかしたい人は、下記記事が役に立つかもです。
▼背景に設定した画像でも、クリック(タップ)でHOMEを表示する方法

ヘッダーロゴを変更する
ロゴ画像を設定する
分かりやすくするため、シンプルなこちらのロゴを使います。
![]()
※背景は透過済み。
➊ 左メニューから、『Cocoon設定』→『Cocoon設定』を選択。
➋ タブの中から、『ヘッダー』を選択
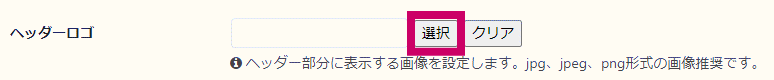
➌ ヘッダー背景画像の「選択」をクリック
➍ メディアライブラリが開くので、取り込みたい画像をドラッグ&ドロップ
➎「メディアライブラリ」タブに、いま取り込んだ画像が表示されるので、
画像を選択して→「画像の選択」
➏ 下記のように、URLと画像が表示されます。
➐ 左下にある「変更をまとめて保存」をクリック。

これで「テキストロゴ」の代わりに、自分で作った「画像のロゴ」が表示されたと思います
背景画像の変更
今回は「ヘッダーロゴの画像」を配置済みです。
その背景に ▼これを使ったらおかしくなりますよね。
ロゴの上にロゴが表示されることになります……。
そこで、ロゴに相応しい背景画像を設定しましょう!
デフォルトでは単色設定しかできませんので、
「もう少し凝った背景がいいなあ……」
と思うなら、背景画像を用意する必要があります。
画像の用意なんて面倒、という方にオススメの方法がこちら!
背景として、いっそのこと下記のような画像をまるごと使用しましょう!
※画像はPixabay様より使用させて頂いております。
という心配は無用です!
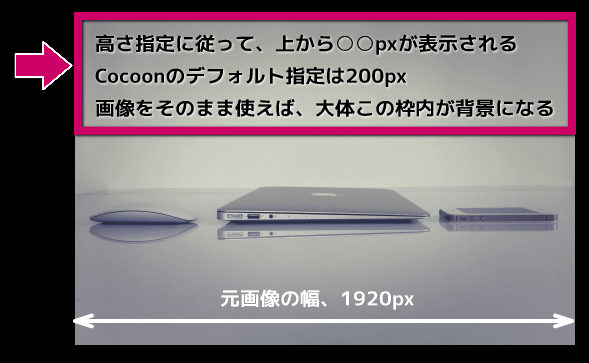
Cocoonでは「デフォルトの高さ指定が200px」になっていますので、だいたい枠で囲んだあたりが自動的に背景表示されます。

ただし「パソコンのあたりが背景になってほしい!」
という場合は、あらかじめ画像を加工しておく必要があるよ!
▼参考(背景画像の作成方法)

ロゴ用背景画像の設定方法
設定方法は「ヘッダー画像の設定」➊~➐と同じです。
両方の画像を設定し終えれば、実際の表示はこんな感じになります。


タイトルはテキストのままで、背景画像だけ設定する人もいるよ!
自分の好みの方法を採用してね。
画像の横幅が、画面幅と一致しないときは……
➊ 左メニューから、『Cocoon設定』→『Cocoon設定』を選択。
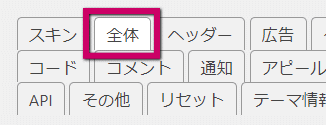
➋「全体」タブを選択
➌ 真ん中よりやや下あたり、「サイト幅を揃える」という項目にチェックが入っていたら外してください。

逆にカラム幅を設定している人は、揃えると見た目がキレイなのでおすすめだよ!
▼ デザイン系では、この本が面白いです!



















![[デザイン技法図鑑]ひと目でわかるレイアウトの基本](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/0190/2000007760190.jpg?_ex=128x128)


コメント