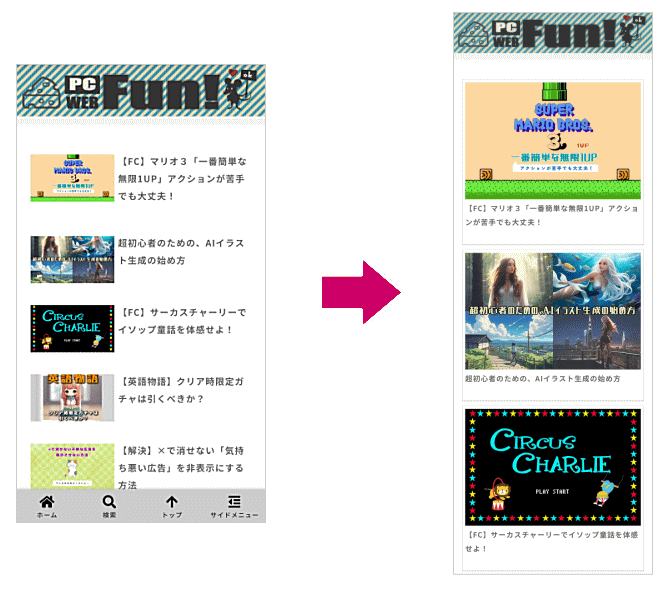
WordPressのテーマに「Cocoon」を使用しているとき、スマートフォンに表示するTOPページを下記のように変更したい!
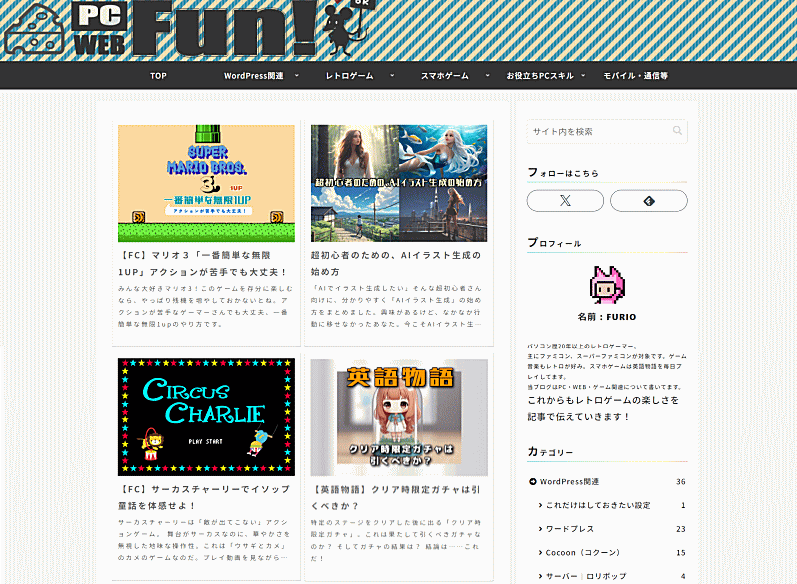
PC表示も、▼このデフォルト表示を……
▼こんな感じで2列のカード型に変更したい!

FURIO
cssのカスタムは不要で、簡単に変更できるよ。
早速やってみよう!
TOPページの表示方法を変更する
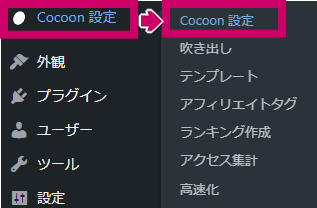
➊ WordPress 左メニューから「Cocoon設定」→「Cocoon設定」を選択します。
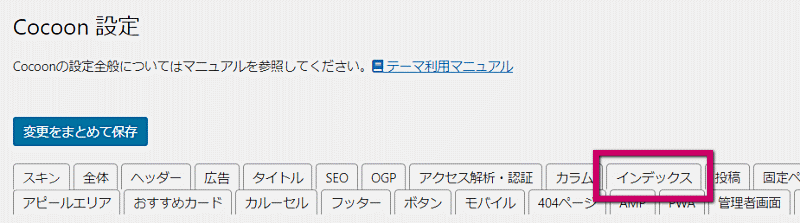
➋ 上のタブから「インデックス」を選択
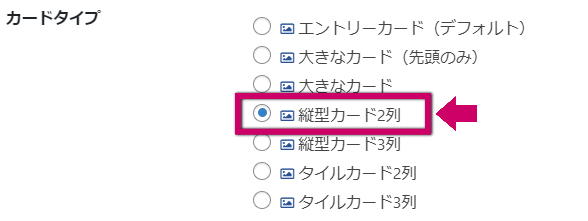
➌「カードタイプ」から「縦型カード2列」を選択
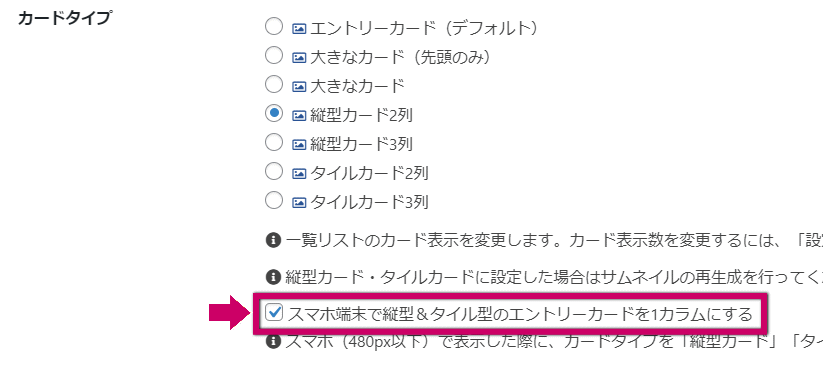
➍ 同じく「カードタイプ」の中にある「スマホ端末で縦型&タイル型のエントリーカードを1カラムにする」にチェックを入れる
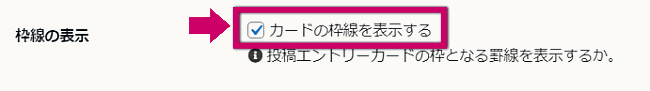
➎ すぐ下にある「枠線の表示」にて、「カードの枠線を表示する」にチェックを入れると、カードが枠線で囲まれます。お好みでつけて下さい。

FURIO
作業は以上で終わりだよ
お疲れ様でした!
★あわせて読みたい

【Cocoon】縦型カードのサムネイル画像を同じサイズにする方法
Cocoonの「縦型カード」で、アイキャッチのサムネイル画像が見切れる、ぼやける、サイズの大きさが違う。それらの悩みを一挙解決する方法をご紹介です。
※縦型カード、タイルカードにした方、必須!












コメント