ワードプレスのテーマに「Cocoon」を使用されている方、
・でも、そうすると画像クリックでホームに戻れない!
と悩んだ事はありませんか?
理由は、背景への画像設置です。
背景なので、デフォルトのCocoon設定からは操作できないんですね。
でも、方法はあります!

スマートな方法ではないけど、どうしてもロゴクリックでHOMEに戻れるようにしたいと思っていた方、よかったら試してみてね
Cocoonの画像がクリックできない原因と対処
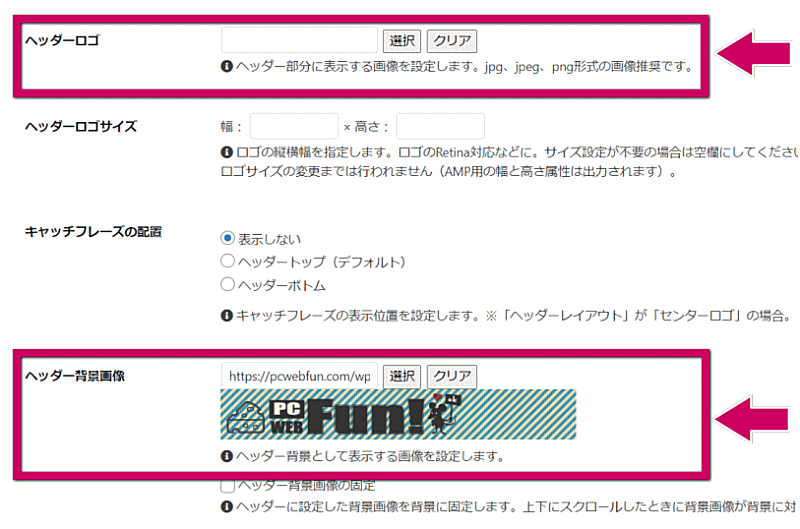
まず、下記画像をご覧下さい。
Cocoonのヘッダー画像設定は、上図のように
・ヘッダー背景画像
を分けて設定する仕組みです。
しかし自分で用意したデザインロゴを使用したいので、背景画像として設定するという方法をとった方も多いはず。
(参考)

ヘッダーロゴの画像はクリックできますが、背景画像はクリックできません。
……ということは、対処法が見えてきましたね。
ヘッダーロゴにも、画像を設置してやればいいのです!!
ヘッダーロゴに、画像を設定する
画像を設置すると言っても、通常のロゴを設定すれば、自分でデザインした背景の上にロゴが重なってしまうだけです。
それを避けるために、背景画像だけを設定したはず。
だったら、背景画像がそのまま見える画像を設置すればいい。
そう……透明の画像をヘッダーロゴに設定すればいいんです!
ダウンロードして使える画像、ご用意しました
透明の画像なんてどうやって準備するの!?
……という方のために、ご用意しました!
▲ 透明な画像(.png)です。
ご自由にダウンロード(右クリック/長押し →「画像の保存」を選択)してお使い下さい。
画像の設定方法
とっても簡単です!
上記の画像をダウンロードして頂いたら、サイズを調整して(面倒ならそのままで)、
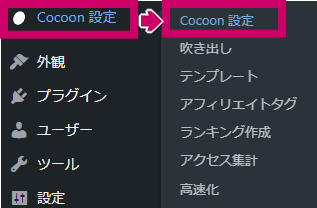
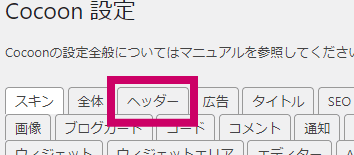
➊ 左メニュー「Cocoon設定」→「Cocoon設定」
➋「ヘッダー」タブを選択
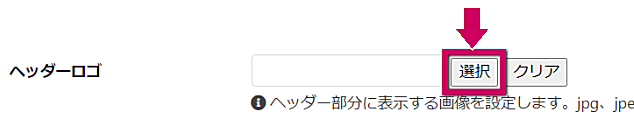
➌「ヘッダーロゴ」の選択から、透明画像を選
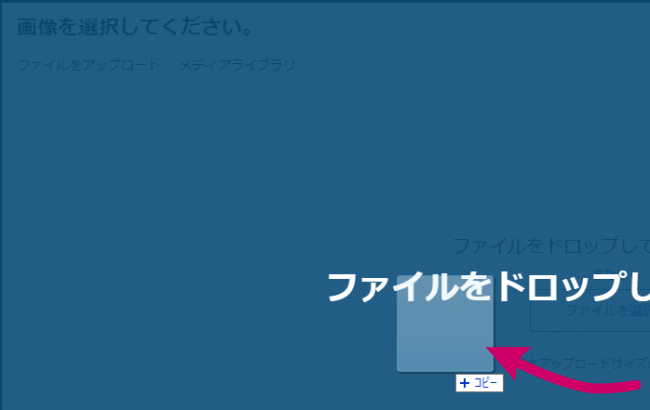
➍ 画像をアップロード (画面上にドラッグ&ドロップ)したら、その画像を選択
➎ 設定画面にもどったら、ページ左下「変更をまとめて保存」。

これだけじゃ、まだ画像のクリックはできないので、つづけて次の作業を行ってね!
CSS設定の削除
背景画像の設置を行った方は、
.logo-header{
display: none;
}
▲ このCSSも同時に設定したはず!
このCSSを消します。
そうしないと、ロゴ画像が表示されません。
もしくは
に設定したはずですので、その設定を見つけて削除してください。

削除したら、保存も忘れずにね
画像の調整
透明画像をそのまま使用した場合、背景画像のサイズと差異があると、下図のように空白部分が生じてしまいます。
▲ 透明画像のほうが大きいと、上図のように空白部分ができる
この場合には、透明画像のサイズを背景画像よりも小さくすれば解決しますので、サイズ調整を行ってから、改めて画像を設定してみて下さい。
(ヘッダーロゴにもよりますが)サイズや位置調整でうまくロゴだけにかぶせることもできるので、色々試して納得のいく形にしてもらえればと思います。











コメント
こちらの記事のおかげで、当方ブログもヘッダーバナーからトップページに移動することができました。大変感謝しております。
つきまして、拙筆ではございますが、当ブログで紹介させていただきますことをお知らせいたします。
ご紹介いただきましてありがとうございます。
記事がお役に立ったのでしたら、私も嬉しいです。
貴重な情報ありがとうございました。
CSS設定の削除のところ、
.logo-header{
display: none;
}
なのですが、私のサイトの場合はちょっと違っていました。
外観 → カスタマイズ → 追加CSSのところ、一番下にあり、
.site-name-text{
display: none;
}
となっておりました。
初心者なので、消すのにかなりドキドキしました。
同じことを表しているのだとは思うのですが、ちょっと違うとこれのことなのかな~と決断まで勇気が必要でした・・・
とても丁寧でわかりやすい記事、ありがとうございました。
ロゴをクリックすることで、無事にホームに戻れるようになり、スッキリしました。
嬉しいお言葉ありがとうございます!
今回に限らず、もしコードを削除するのが不安な場合には、コピーしてメモ帳にでも貼り付けておくのをお勧めします。
もし上手くいかなかったときには、元の場所にコピペし直せばOKです。おかしくなる前の状態に戻りますので。
元の場所が分からなくなるかもと不安な時には、その場所に/**/とでも入力しておけばいいですよ。これは表示されないコメント欄です。
Crtl+Fで/**/を検索して、その場所に元のコードをコピペし直せばいいと覚えておけばいいです。
サイト作成、ぜひ楽しんでください~!