それは某レトロゲームのカテゴリ表示をしたときに気づきました。

あれ?
画像サイズがおかしいぞ?
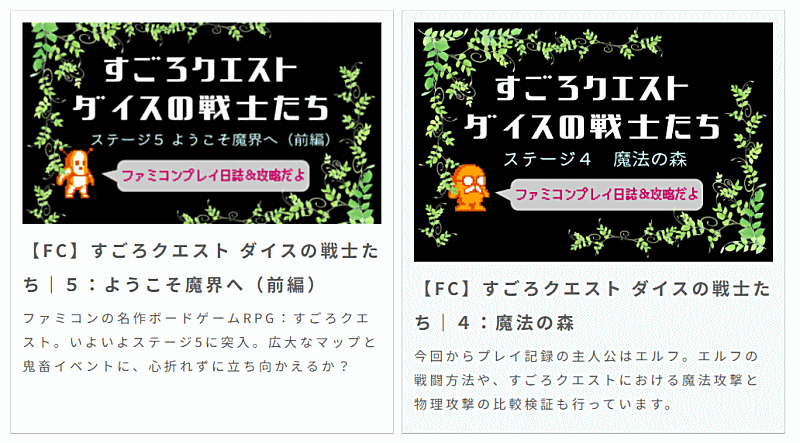
左側の画像は上下が見切れている上、微妙にぼやけています。
なぜ!?
時間が掛かりましたが、この原因を突き止めました。
どうやらブログの表示を「縦型2カード」に変更したことで、画像サイズが自動調整されたようです。
▼この記事を書いて以降、表示がおかしくなったので気づきました

このサムネイル画像を「見切れることなく表示させ」、かつ「表示されるサイズを統一する」方法をご紹介します。
最終的に、上記画像のような表示にすることができます。
1⃣ 画像のサイズ確認を行う
事前準備として、Google chromeのデベロッパーツールにて画像サイズの確認を行います。
➊ 該当ページをGoogle chromeで開き「F12」キーを押します。
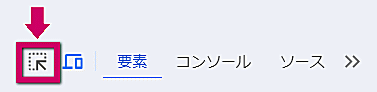
➋ 右側にデベロッパーツールが表示されるので、(下記画像を参考に)一番左上の四角に矢印があるアイコンを選択します。
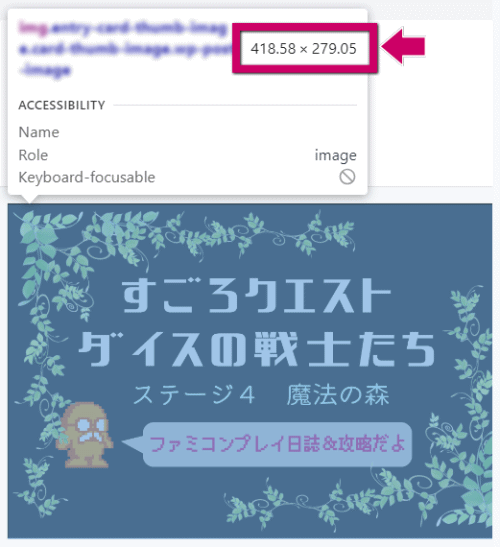
➌ そのままカーソルを画像の上に持っていくと、画像の情報が表示されます。自分が希望するサイズが分かるので、メモしておきます。
2⃣ サムネイルの再生成
サイズがズレてしまったアイキャッチのサムネイルを揃えるには、Cocoon設定やcssでは解決できませんでした。
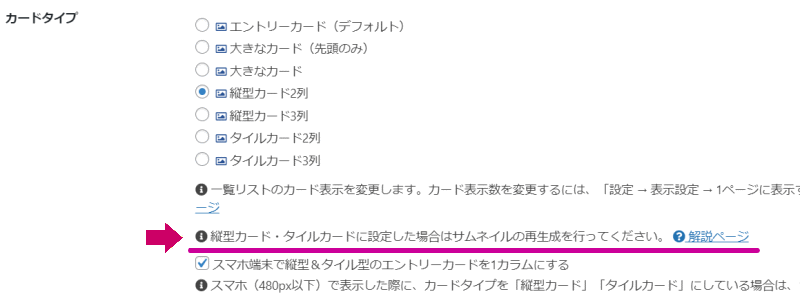
しかしCocoon設定(インデックスタブ)をよく見ると、「縦型カード・タイルカードに設定した場合はサムネイルの再生成を行ってください」と書かれています。
解説ページにてその方法が書いてありますが、少々異なる点がありましたのでこの記事でもご紹介いたします。

▲ 解説ページのリンク先はこちら
アイキャッチのサムネイルを再生成する方法
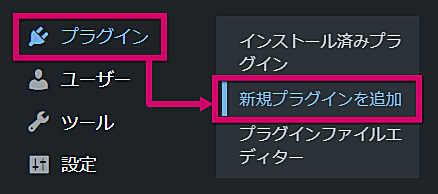
➊ ワードプレス・左メニュー「プラグイン」→「新規プラグインを追加」を選択
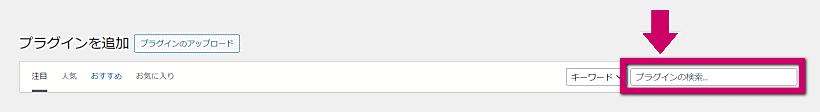
➋「プラグインの検索」に「Regenerate Thumbnails」とコピペして、検索
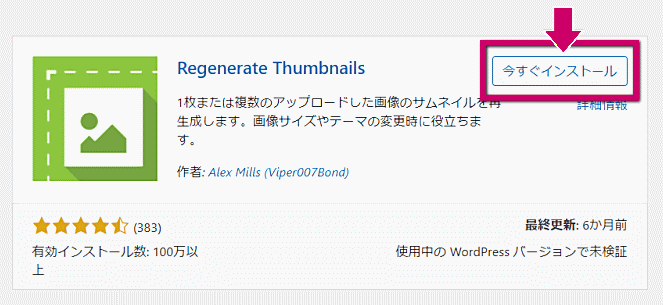
➌ 検索できたら「今すぐインストール」→「有効化」をクリック
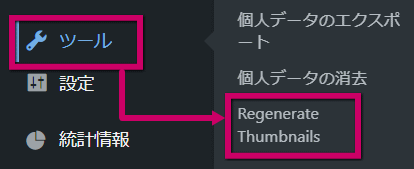
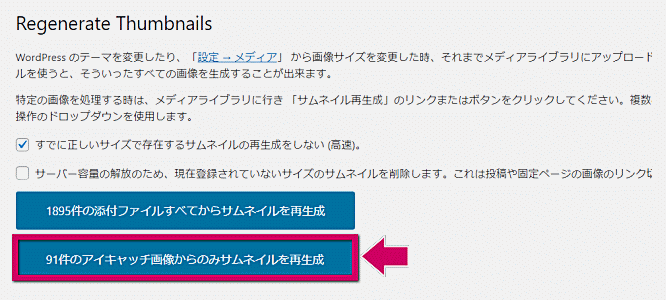
➍ 左メニュー「ツール」→「Regenerate Thumbnails」を選択
➎「〇件のアイキャッチ画像からのみサムネイルを再生成」を選択
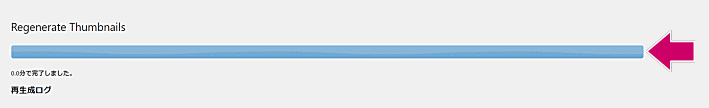
➏ 青いゲージが右端までくれば完了です。
➐ サムネイルが再生成され、サイズが統一されました。
……されましたが、求めているものはこれじゃないです。
むしろ右側の画像が上下見切れて、表示がぼやけました。

ちがう、これじゃない
3⃣ サムネイルのサイズ調整
再生成だけでは不完全なので、さらに「サムネイルのサイズ調整」を行います。
1⃣で確認しておいた画像のサイズが、ここで役立ちます。
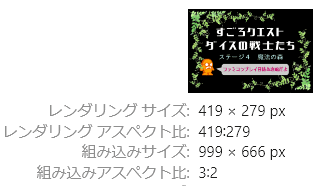
縦型カードにする前のサイズ(下記画像)に対して、
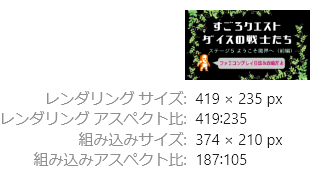
縦型カードにした後は自動的にサイズ変更されています。
両者を比較すると、サイズもアスペクト比も異なっていることがよくわかります。
これを、前者のサムネイルサイズで表示されるように調整します。
エントリーカードのサムネイル画像を任意のサイズにする方法
➊ Cocoon公式ページにて「サムネイルのサイズをカスタマイズするサンプル集」を用意して下さっています。こちらのコードをお借りします。
▼ 公式ページはこちらです。

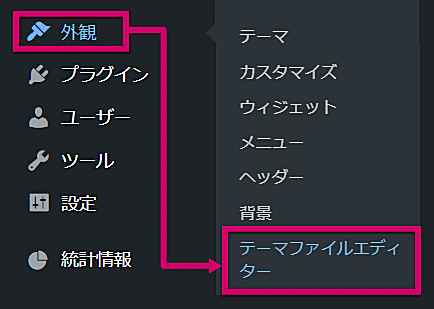
➋ 左メニュー「外観」→「テーマファイルエディター」を選択
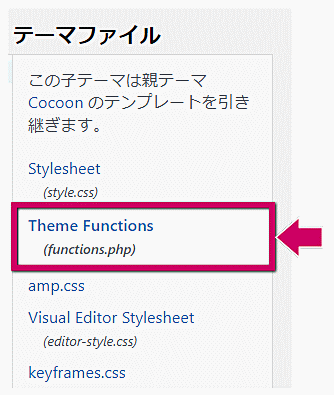
➌ 画面右側にある「テーマファイル」の中から「Theme Functions (functions.php)」を選択
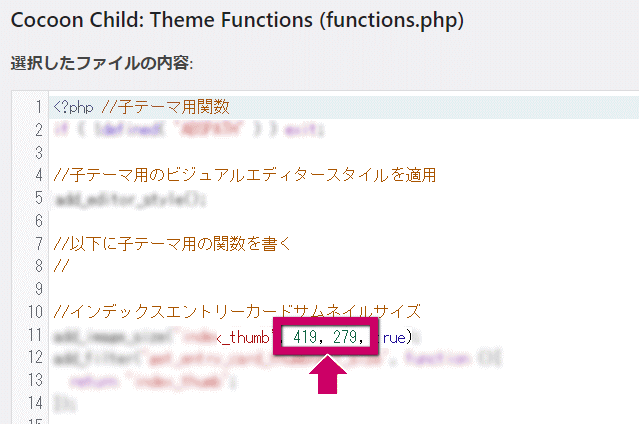
➍ 公式ページからコピーしてきた「サムネイルサイズのコード」を貼り付け、サイズを任意の数字に入力し直す
➎「ファイルを更新」をクリック
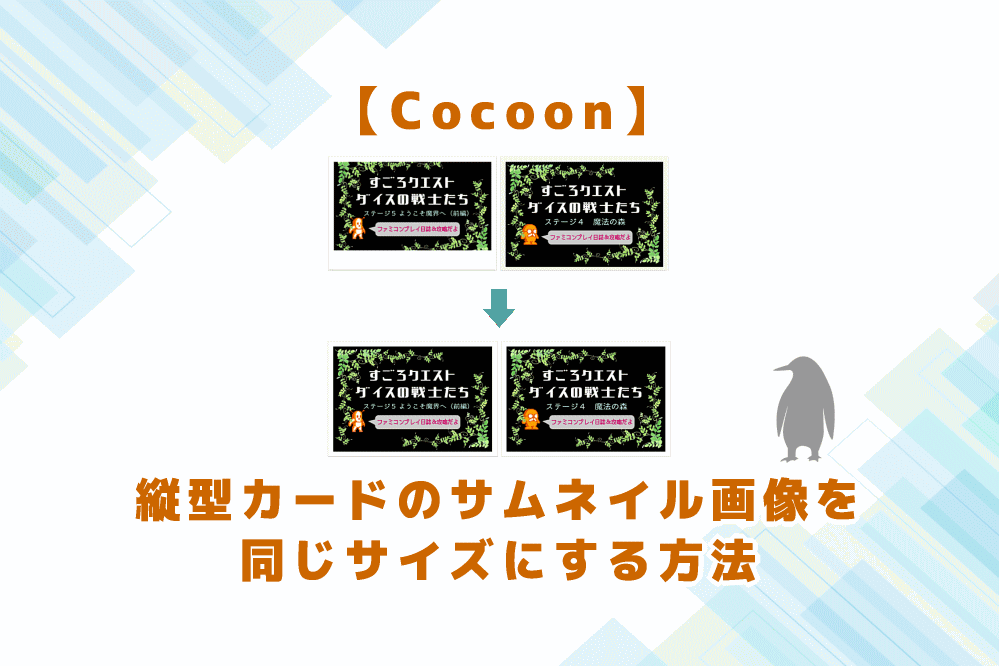
➏ ページを確認し、サムネイルのサイズが統一されたこと・表示のぼやけもなくなったことを確認します。
もし表示が変更されないときは、更新(Ctrl+F5)を試してみて下さい。
それでも直らないなら、もう一度サムネイル再生成を行ってみて下さい。

作業は以上だよ
お疲れさまでした!
























コメント