アイキャッチにある通り、タイトルロゴとは、

この赤枠部分のことです。
ヘッダーロゴとも言います。
Cocoonでヘッダーロゴを設置しても、

モバイルに反映されないんですよね。
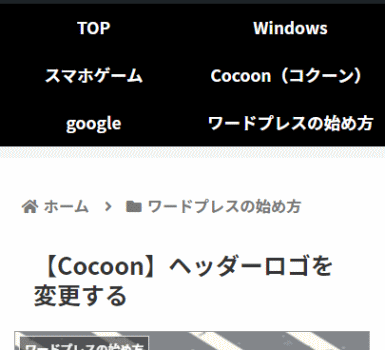
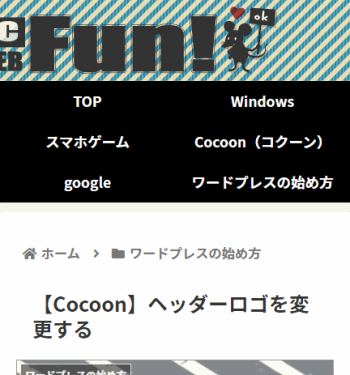
スマホだと▼こんな表示になってる。

ロゴが表示されていないんです。
というわけで、
・モバイルでのロゴを表示する
・ロゴの表示位置を変更する
やってみましょう!

簡単だよ!
モバイルでのロゴの表示
*********** 作業開始 ***********
モバイルの高さを設定する
➊ WordPressにログイン
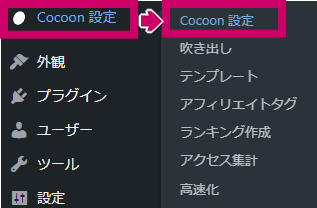
➋ 左メニュー「Cocoon設定」→「Cocoon設定」を選択

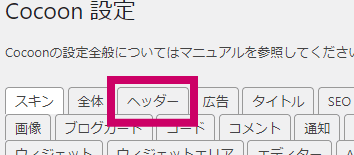
➌ 「ヘッダー」タブを選択

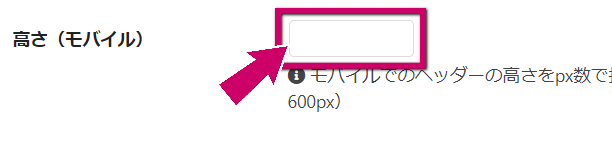
➍ 高さ(モバイル)が空白になっていませんか?
とりあえず80と入力しましょう!
※このブログの表示は80pxです。

➎ 数字を入力したら、「変更をまとめて保存」をクリック。
![]()
モバイル設定を確認する
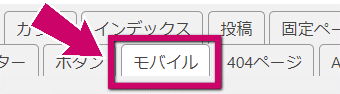
➏ Cocoon設定の「モバイル」タブをクリックする

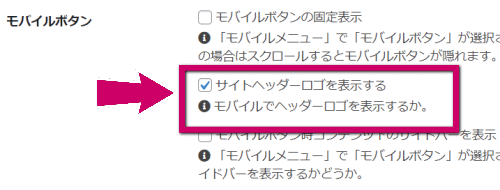
➐ モバイルボタンの「サイトヘッダーロゴを表示する」にチェックを入れる

➑ 「変更をまとめて保存」をクリック。
![]()
*********** 作業終了 ***********

表示されたかな?
されなければ、F5(Ctrl+F5)で再読み込みを試して下さい
ヘッダーロゴの表示位置を変更する
上記の方法で表示はできたものの、左側は見切れてるし、なんだかおかしいですね。


デフォルトで、表示が中央揃えになってるからです
ヘッダー画像を左寄せ・右寄せにする
ロゴそのものや、サイズ変更なんて考えずにできる、一番簡単な方法はこれ。
上記画像のように見切れているのは、そもそも左端、右端にロゴやイラストを配置しているからです。

じゃあ、そっちに寄せちゃえばいいじゃない!
*********** 作業開始 ***********
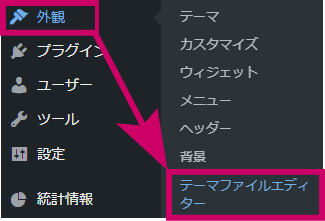
➊ WordPress 左メニューから、「外観」→「テーマファイルエディター」を選択

➋ Cocoon子テーマの中は、下記のようにCSSを記述することができるので……

➌ そこに、以下のコードをコピーして、貼り付ける。
▼ロゴを左側に寄せたい場合
.header{
background-position: left;
}
▼ロゴを右側に寄せたい場合
.header{
background-position: right;
}
➍ ファイルを更新して保存
*********** 作業終了 ***********
▼ こちらの記事も、あわせてどうぞ!





コメント