ワードプレスには『テーマ』というものがあります。
ワードプレスを本体だとしたら、+αで便利な機能をもたせる洋服みたいなものだと思ってください。

FURIO
ところがテーマは星の数
有料・無料含め、どれを選べばいいのか迷うところ
そこで、オススメするのは、ただ一つ!
Cocoon一択です!!
有料テーマが溢れるなか、無料でここまでできるのか! という素晴らしいテーマです。
もし何を選んでいいか分からないときは、こちらを選んでおけば間違いないです。
コクーンの導入
制作者のわいひらさんが、すでにご自身のサイト(Cocoon | WordPress無料テーマ)でご説明されているので、ここでは簡単な流れを説明します。
方法はとても簡単です。
Cocoonを設定する方法
➊ コクーン(公式)のダウンロードページを開く

テーマのダウンロード
Wordpressテーマ「Cocoon」の親テーマと子テーマのダウンロードページです。
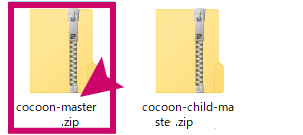
➋「親テーマ」をダウンロードする。
➌「子テーマ」をダウンロードする。
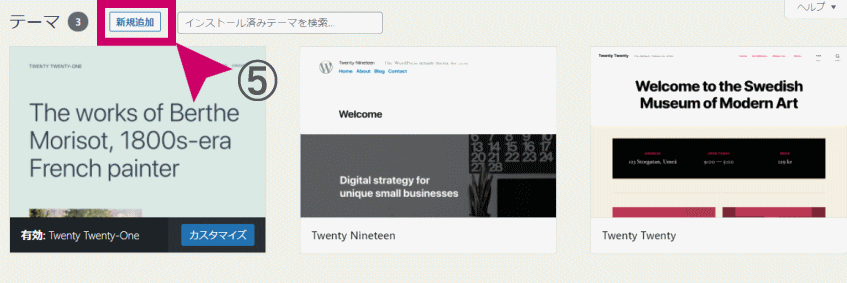
➍ ワードプレス管理画面、左メニューから「外観」→「テーマ」を選択
➎ 上の「新規追加」をクリック
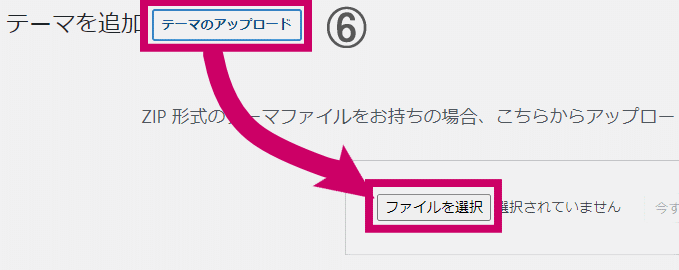
➏「テーマのアップロード」→「ファイルを選択」
➐ ダウンロードした「親テーマ」を選ぶ
(※ファイル名に「Child」が入っていないほうです)
➑ 今すぐインストール
➒ インストールが完了したら、『テーマページへ移動』を選択
➓ テーマに戻ったら、ふたたび「テーマのアップロード」→「ファイルを選択」
⓫ 今度は、ダウンロードした「子テーマ」を選ぶ
⓬ 今すぐインストール
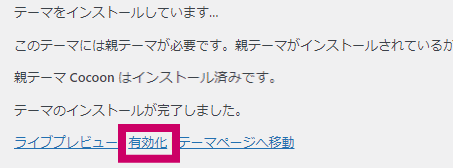
⓭ 子テーマのインストールが完了したら、「有効化」をクリック
これで、左サイドバーに、「Cocoon設定」が表示されました。
以上で、テーマの導入は終わりです。

FURIO
お疲れさまでした!
※ ワードプレス導入~設定までの流れ ※

【ワードプレスの流れ】これだけはしておきたい初期設定
サーバーレンタルから、ワードプレスに必要な初期設定までご案内。何も分からなくても、この順番に行えばすぐ記事が書けます。
















コメント