Cocoonの商品リンクはとっても便利!!
▼こんなことが簡単にできちゃいます
・ショートコードを記事に入れるだけで商品リンク作成
・リンクが切れたらメールでお知らせされる
・デザインをカスタマイズして、自分好みにすることも可能!
ただ一つの難点は、Amazonで作成する商品リンクは「APIを通して報酬発生していないと使えない」こと。
だったら楽天で商品リンクを作成しましょう!
商品リンクの作成から設置、デザインをカスタマイズする方法まで掲載しているので、この記事を読むだけで一通りのことができると思います。

図をたくさん使って分かりやすく伝えるよ!
面倒な所もあるかもしれないけど、一緒に頑張ろう!
楽天会員登録する
アプリケーションID・アフィリエイトIDを取得するためには、楽天会員登録が必要です。
まだ会員登録していない方は、下記のページから登録できます
楽天アプリケーションIDの取得
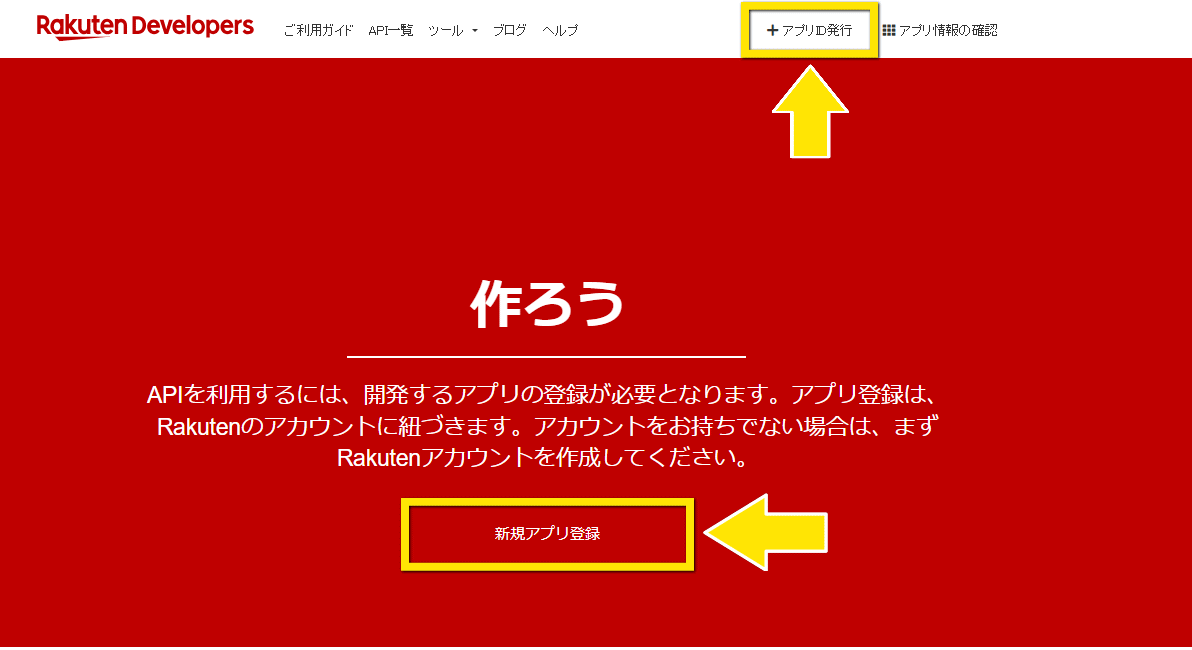
➊ 下記の「Rakuten Developersの」ページを開きます

➋ どちらでもいいので、矢印が示すリンクをクリック
(どちらも同じページが開きます)
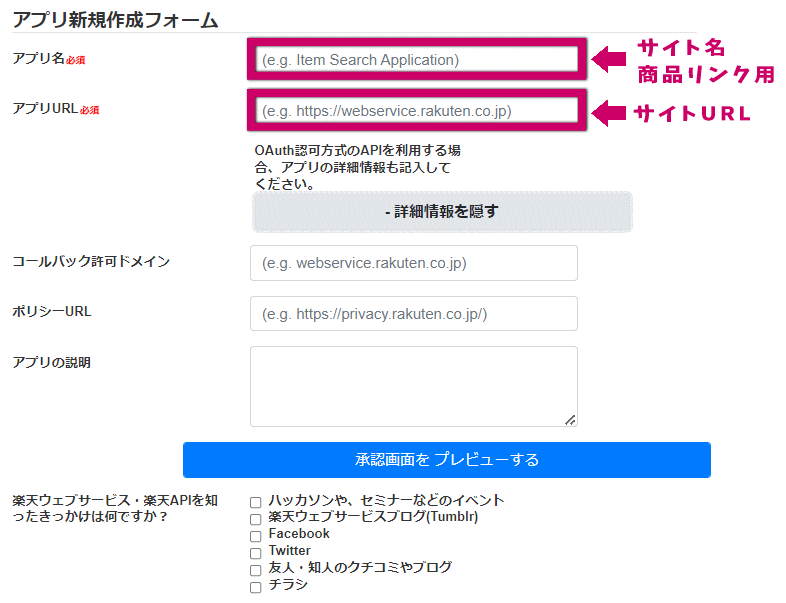
➌ アプリ名とアプリURLを入力
アプリ名には「サイト名 商品リンク」と入力しておくと分かりやすいです。
※他の項目は任意なので入力しなくてもOK
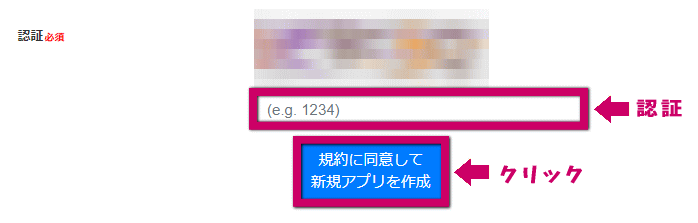
➍ 認証画像に表示された英数字を入力
→「規約に同意して新規アプリを作成」をクリック
➎ できました。
アプリID/デベロッパーIDが「アプリケーションID」です
アフィリエイトIDも発行されます
楽天アフィリエイトIDの確認
下記のページからも、アフィリエイトIDの確認ができます
※楽天にログインしていないと、ログイン画面が表示されます
楽天アフィリエイトにサイト登録する
➏ 楽天アフィリエイトのページを開きます
※楽天にログインしていないと、ログイン画面が表示されます
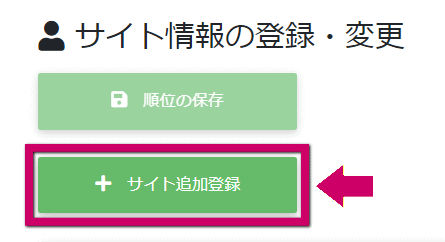
➐「サイト追加登録」をクリック
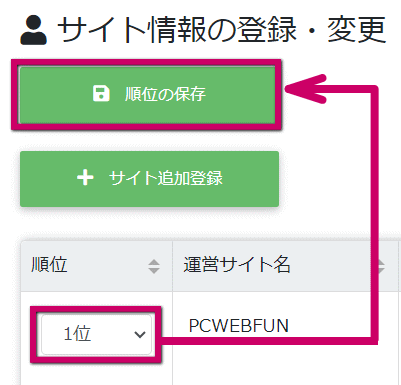
➑ 「運営サイト名」「運営サイトURL」を入力 → 保存
➒ 順位を選択し、保存
Cocoon API設定
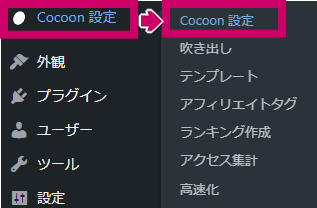
➓ 左メニュー「Cocoon設定」→「Cocoon設定」
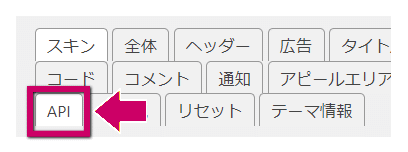
⓫ タブ「API」を選択
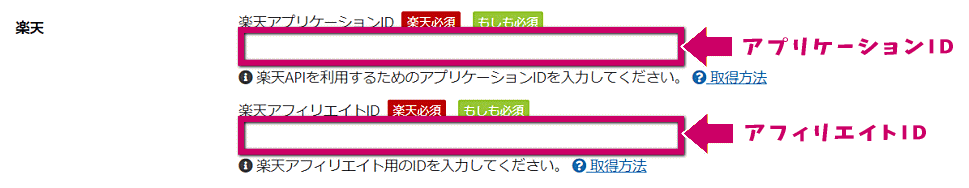
⓬ 楽天の項目にアプリケーションIDとアフィリエイトIDを入力
⓭ 設定を保存
ここまでで、楽天の下準備は終わりです!
AmazonやYahoo!ショッピングも使いたい方は、また別個に設定が必要となります。
Cocoon商品リンクを楽天で作成する
ブックマークコードをお気に入りに登録する
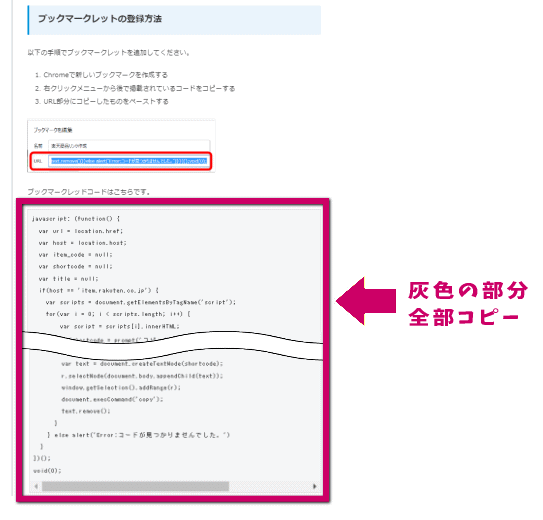
➊ Cocoon公式サイトにて配布されている「ブックマークレットコード」(灰色の部分)をコピーします
▼ 下記ページにて準備して下さっています

➋ このコードを「お気に入りに登録」します。
今回はGoogleで説明します。
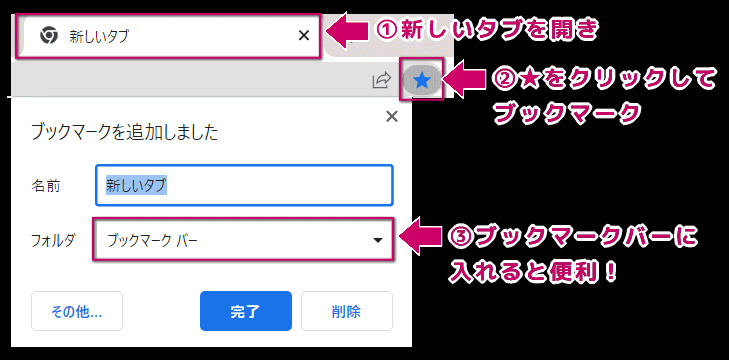
まず「新規タブ」を開き、お気に入り登録します。
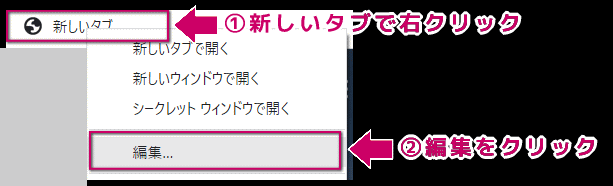
➌ ブックマークバーの「新しいタブ」の上で右クリック → 編集
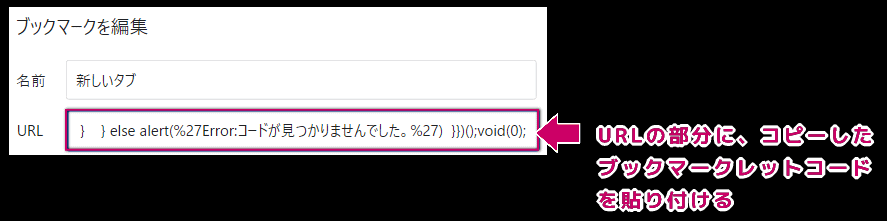
➍ URLの部分に、➊でコピーした「ブックマークコード」を貼り付け → 保存
※名前は「楽天商品リンク」な度に変更すれば分かりやすいかも

これで下準備は完成だよ
記事に楽天商品リンクを挿入する
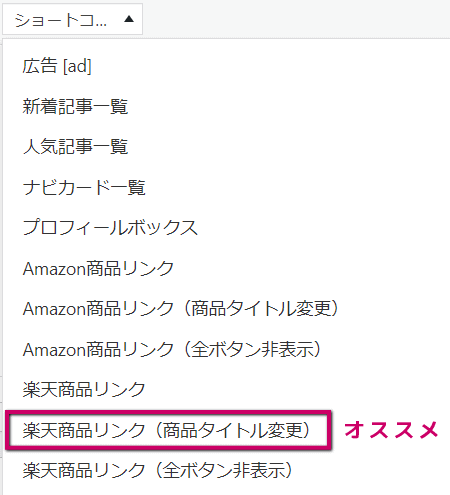
➎ 「ショートコード」から「楽天商品リンク」を選択
(商品タイトル変更)なら、記事タイトルを変更できるのでオススメ!
➏ 楽天市場のサイトへ行きます

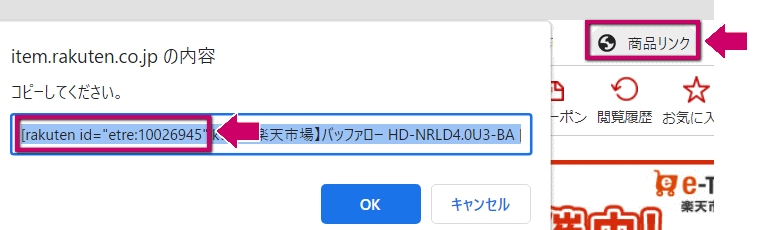
➐ 商品リンクを作成したい商品のページをひらき、ブックマークバーに設置した「楽天商品リンク」をクリック
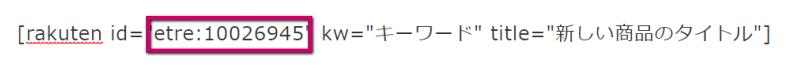
すると下記のコードが表示されるので、rakuten id をコピー
➑ ショートコードの「rakuten id」の部分に貼り付け
▼ ちなみに商品タイトルなしだと、このように長いタイトルが表示されてしまいます。
ですので、自分で短いタイトルをつけると見やすくなります。
▼ タイトルを自分でつければ、こんな感じです
また、”キーワード” に入力した内容が、ボタンを押したときの検索キーワードになりますので、忘れずに設定しておきましょう。
商品リンクをカスタマイズする(CSSコピペOK)
Cocoonの商品リンクは、デフォルトでは▼こんな感じです。
これを、▼こんな風にカスタマイズします!
・画像を小さくする
・枠線を細くする
・料率を非表示にする
・価格を非表示にする
・ロゴを非表示にする
・ボタンの色を変える
画像を小さくする
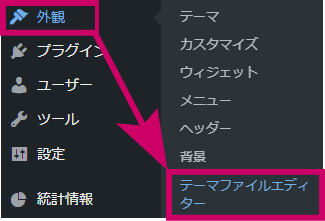
➊ 左メニュー「外観」→「テーマファイルエディター」を選択
➋ 下記CSSコードをコピーします。
.rakuten-item-thumb-image{
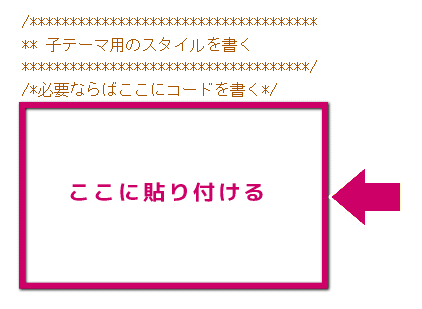
➌ 以下の場所に貼り付け →「ファイル更新」をクリック
枠線の太さを変更する
➊ 左メニュー「外観」→「テーマファイルエディター」を選択
➋ 下記CSSコードをコピーします。
.rakuten-item-box{
margin: 0;
padding: 12px 15px; /*余白調整*/
border: solid 1px #ccc; /*線の太さ*/
}
➌ 以下の場所に貼り付け →「ファイル更新」をクリック
料率を非表示にする
➊ 左メニュー「外観」→「テーマファイルエディター」を選択
➋ 下記CSSコードをコピーします。
.product-affiliate-rate{
}
/*Cocoon商品リンク:キャッシュ情報を非表示*/
➌ 以下の場所に貼り付け →「ファイル更新」をクリック
金額&ロゴを非表示にする
➊ 以下左メニュー「Cocoon設定」→「Cocoon設定」
➋ 上のタブから「API」を選択
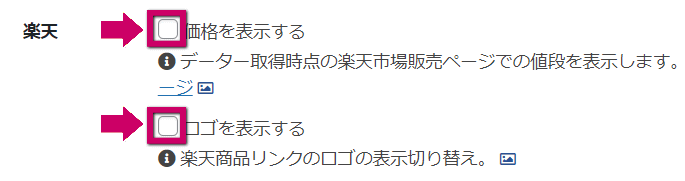
➌ 楽天の項目にある「価格を表示する」「ロゴを表示する」からチェックを外す
➍ 左下「変更をまとめて保存」をクリック
ボタンの色を変える
ボタンの色をカスタマイズする方法は、たくさんの方がが出しておられるので、ピックアップサイト様を紹介します。
▼CSSコードで変更したい / うぇぶあしび様
※私もお借りしています!!

▼プラグインで変更したい / fillnote様

完成
こんな感じで表示されれば完成です! ※上記は画像です

これで一通りのことができたよ
長い作業、お疲れさまでした!
▼ 実際の商品リンクはこちらです




















![バッファロー HD-NRLD4.0U3-BA [USB3.1/USB3.0/USB2.0 外付けHDD PC用&TV録画用 静音&防振&放熱設計 日本製 4TB]](https://thumbnail.image.rakuten.co.jp/@0_mall/etre/cabinet/itemimage10/1180435.jpg?_ex=128x128)








コメント