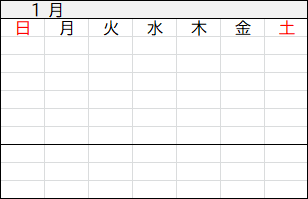
前回記事で、カレンダーの下地を作成しました。
今回は続けて「西暦を入力するだけで、すべての日付を自動表示させる方法」をご紹介します。

ちょっと難しくなるけど、頑張ろう!
すぐに必要なひとはコピペして使ってね
▼ 前回記事

前回のおさらいと、やりたいこと
前回は、ここまで作成しました。
今回は「西暦を入力するだけで、枠内に日付が自動表示される」ようにします。

以下、順番にゆっくりやっていくよ
西暦を入力するセルを作成する
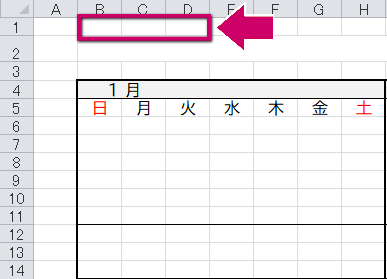
➊ B1-D1 のセルを結合します
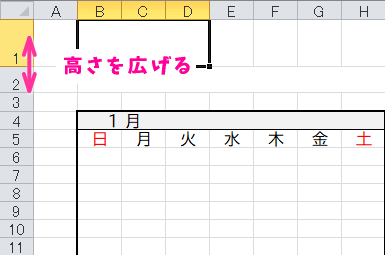
➋ 1行目の高さを広げます。
この「西暦入力」だけで、すべての日付を表示するようにします。
なので、少し目立つように大きめにしておきます。
日付を自動表示させる
毎月1日を表示するセルを作成する
➊ カレンダーを作成したシートの隣に、もうひとつシートを準備します。
名前はなんでもいいですが、今回は「Sheet1」で進めます。
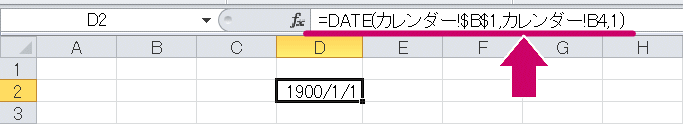
➋ Sheet1のD2に
の計算式を入れます。
▲ こんな感じです
DATA関数について
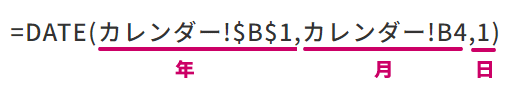
DATA関数は、年月日を表すための関数です。
年、月は該当セルから数字を拾ってきていますので、数字だけが入力されている必要があります。

年は「2023」など、西暦を入力するセル。
月は、○月の「○に入る数字」を入力するセル。
数字(B4)と文字(B5)は別のセルに分けておく必要があるよ
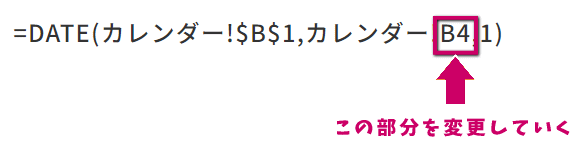
➌ 同じ要領で、「B4」の部分を各月の数字が入ったセルに変更していきます。
たとえば2月の「2」という数字は「カレンダー」シートの「I4」セルなので、
となります。
➍ 以下、同様に1~12月まで入力すると、下記のようになります。
➎ では「カレンダー」シートの「B1」セルに、「2023」と入力してみましょう
「Sheet1」の表示が、下記のように変更されればOKです。
対応する曜日を表示する
➏ Sheet1での作業はまだ続きます。
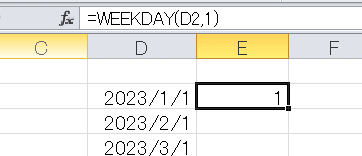
次に、すぐ右のセルに曜日を表示する関数を入力します。
「E2」セルに、下記の関数をコピペしてください。
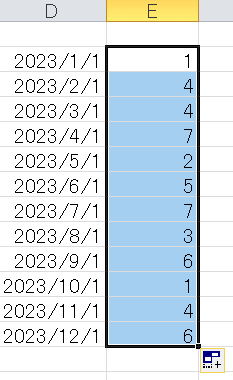
➐ 下までコピーします
WEEKDAY関数について
WEEKDAY関数は、曜日を数値で返します。
対応する戻り値は、下記のようになっています。
| 日曜日:1 |
| 月曜日:2 |
| 火曜日:3 |
| 水曜日:4 |
| 木曜日:5 |
| 金曜日:6 |
| 土曜日:7 |
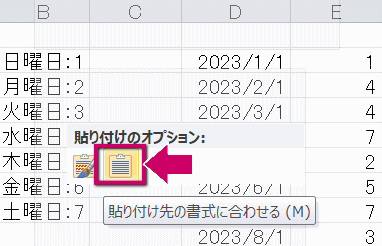
参考にしたい人は、上記をコピーしてB2あたりに貼っておくといいかと思います。
貼り付ける際には、右クリックして「貼り付け先の書式に合わせる」を選択するとラクです。
セルの表示を「日付のみ」にする
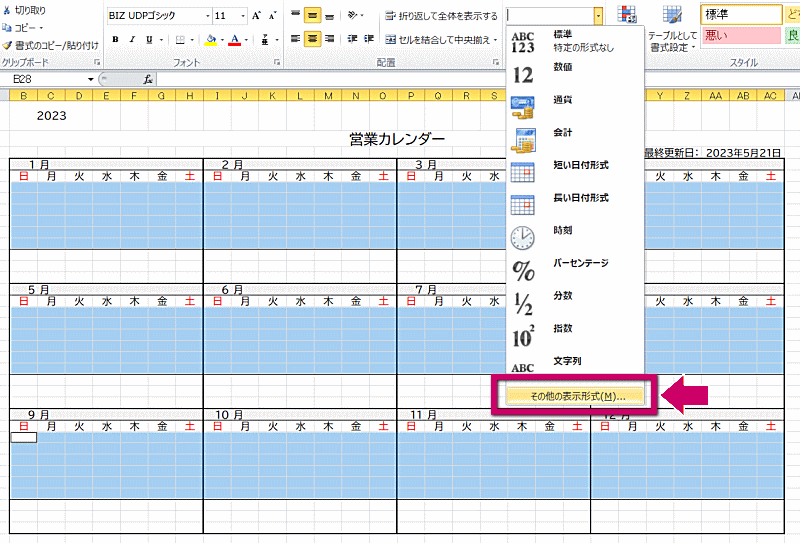
➑ 「カレンダー」シートに戻ります。
日付が表示される個所をすべて選択し、「その他の表示形式」をクリックします。
※「Ctrl」キーを押しながらなぞると、簡単に選択できます。
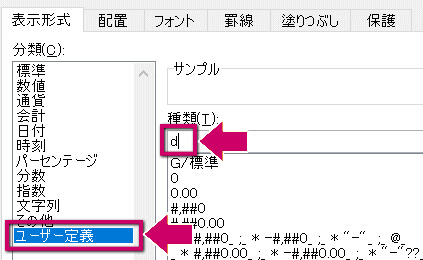
➒ 表示形式を「ユーザー定義」にして、種類に「d」と手入力します。
セルに自動で日付を表示させる
➓ 準備しておいたDATE関数とWEEKDAY関数を使った式で、「年月」と「曜日」に対応する日付が自動表示されるようにします。
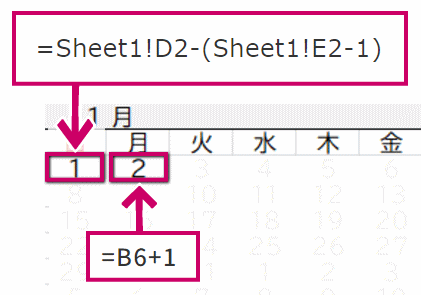
▲ この図のように、「カレンダー」シート、「B6」セルに下記の計算式をコピペします。
西暦に対応する日にちが表示されます。
さらに「C6」セルに下記の式をコピペします。
B6の数字に、1を足した数字が表示されたと思います。
⓫ この調子で、D6に「=C6+1」、E6に「=D6+1」……というふうに、前日のセル+1の式を入力します。コピペすれば簡単にできます。
▼ こんな感じの表ができましたか?
⓬ つづけて、2月、3月と入力していきましょう。
2月は
3月は
と、対応するセルが変わっていくので注意してください。
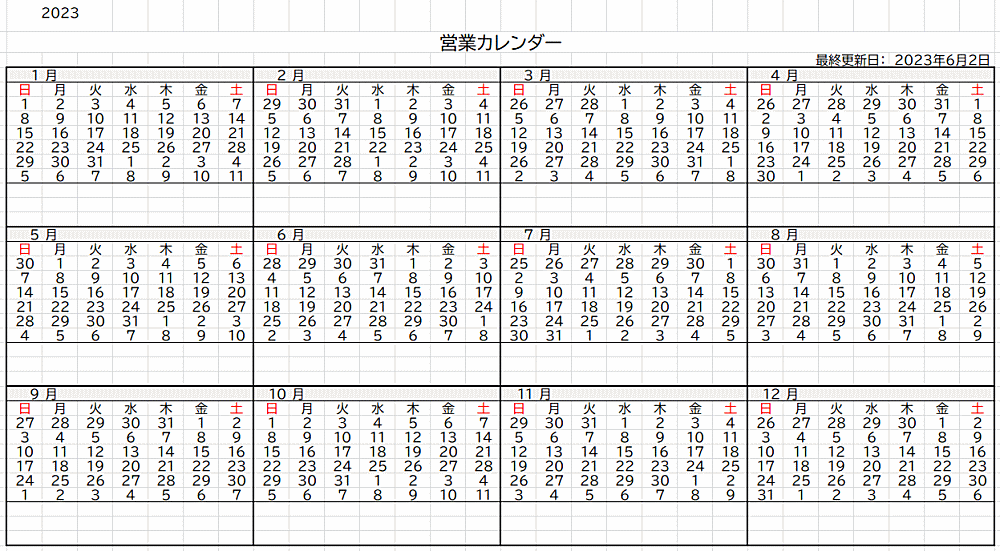
⓭ 全部入力すると、こんな感じです。

せっかくなので、最終更新日を「Ctrl+;」で変えておこう
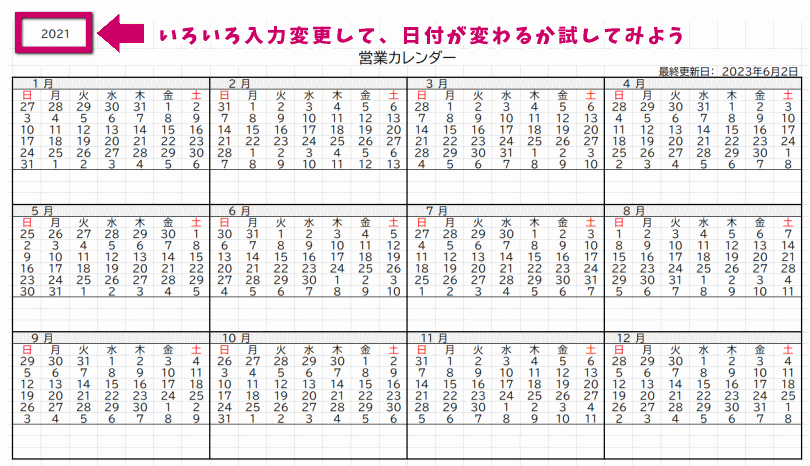
⓮ 西暦を入力するセルに様々な年をして、日付が自動で変更されるか確認してみて下さい。
今回の講座は以上になります。
お疲れさまでした!

次回は、日付の色を自動で変える方法だよ
当月ぶんに表示された前月・次月の日を灰色にして、土日を赤にする、ということができるよ
もちろん、自動表示に対応しているよ!
▼ 次の講座はこちら
























コメント