WordPressの人気テーマであるCocoonは、ショートコードを貼り付けるだけで「新着記事一覧」や「人気記事一覧」を作成することができます。
自分好みにカスタマイズもできるけど、どうすればいいか分からないと中々手を出しづらいですよね。
そこで画像とともに、貼り付けるだけのコードを用意しました。
ぜひご自分のHPに設置して、サイト回遊率アップを狙いましょう!

自分でカスタマイズしたい方も参考してね
すごく簡単なcssだから、難しくないよ!
新着記事
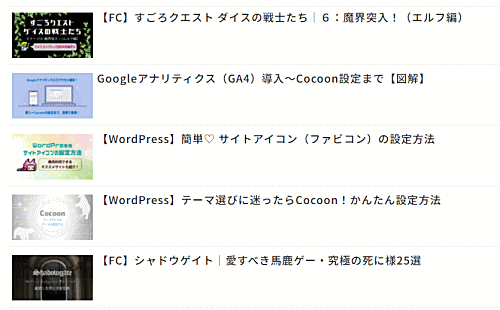
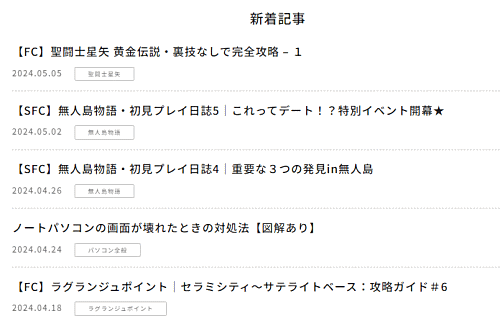
【新着記事】リスト・縦並び
★サンプル画像

以下のショートコードをテキストエディタにコピペしてください
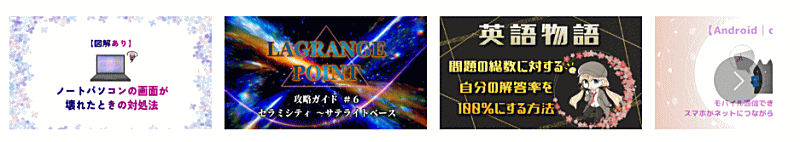
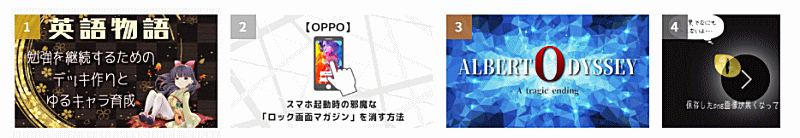
【新着記事】画像のみ・横並び
★サンプル画像

以下のショートコードを「テキストエディタ」にコピペしてください
以下のcssを「テーマファイルエディター」に貼り付けてください
【新着記事】カテゴリ別・2カラム
★サンプル画像

以下のコードを「テキストエディタ」にコピペしてください
<div class="column-wrap column-2">
<div class="column-left">
◎◎記事
[new_list count=5 cats=●● type=2]
</div>
<div class="column-right">
◎◎記事
[new_list count=5 cats=●● type=2]
</div>
</div>
記事を古い順に表示させる
★サンプル画像

以下のショートコードをテキストエディタにコピペしてください
人気記事
【人気記事】リスト・縦並び
★サンプル画像

以下のショートコードを「テキストエディタ」にコピペしてください
【人気記事】画像のみ・横並び
★サンプル画像

❶ 以下のショートコードを「テキストエディタ」にコピペしてください
❷ 以下のcssを「テーマファイルエディター」に貼り付けてください
.popular-entry-card-title.widget-entry-card-title.card-title{
display: none;
}
【人気記事】カテゴリ別・2カラム
★サンプル画像

以下のコードを「テキストエディタ」にコピペしてください
<div class="column-wrap column-2">
<div class="column-left">
◎◎記事
[popular_list count=5 cats=●● type=2]
</div>
<div class="column-right">
◎◎記事
[popular_list count=5 cats=●● type=2]
</div>
</div>
新着記事&人気記事
2カラム(横並び)
★サンプル画像

以下のコードを「テキストエディタ」にコピペしてください
<div class="column-wrap column-2">
<div class="column-left">
新着記事
[new_list count=5 cats=all type=2]
</div>
<div class="column-right">
人気記事
[popular_list count=5 cats=all type=2]
</div>
</div>
記事一覧のランダム表示
すべての記事をランダム表示
★サンプル画像

以下のショートコードを「テキストエディタ」にコピペしてください
選択したカテゴリ記事をランダム表示
★サンプル画像

以下のショートコードを「テキストエディタ」にコピペしてください
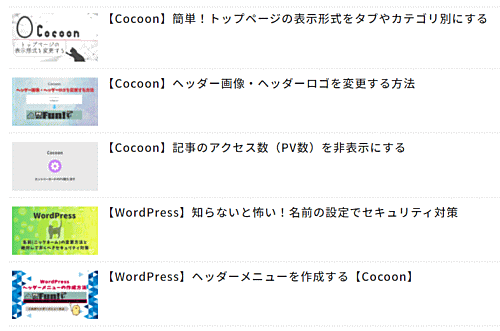
記事のタイトル一覧(画像なし)
新着記事
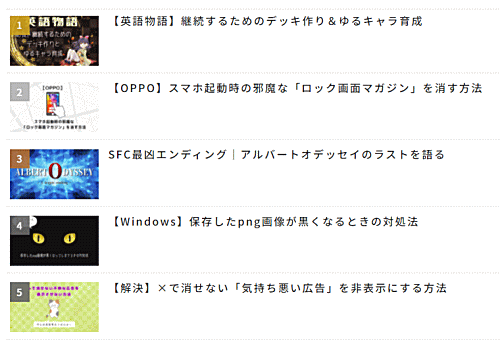
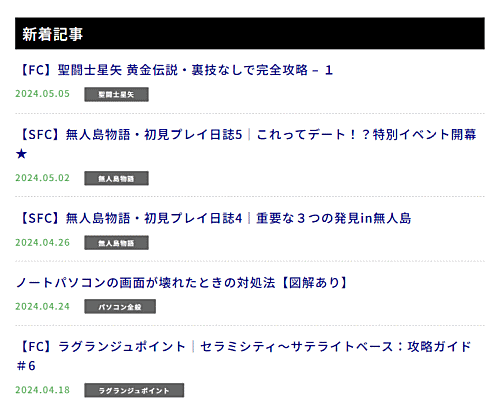
★サンプル画像

★サンプル画像(カスタマイズ後)

♦見出しのカスタマイズ
以下のcssを「テーマファイルエディター」に貼り付けてください
♦タイトルのカスタマイズ
以下のcssを「テーマファイルエディター」に貼り付けてください
.info-list-item-content-link{
color: darkblue; /*文字色*/
}
♦カテゴリのカスタマイズ
以下のcssを「テーマファイルエディター」に貼り付けてください
♦日付のカスタマイズ
以下のcssを「テーマファイルエディター」に貼り付けてください
color:green; /*文字色*/
}
♦非表示にしたいとき
以下のcssを「テーマファイルエディター」の該当箇所に貼り付けてください
.xxxxxxx{
dispkay:none;
}
貼り付ける場所と方法
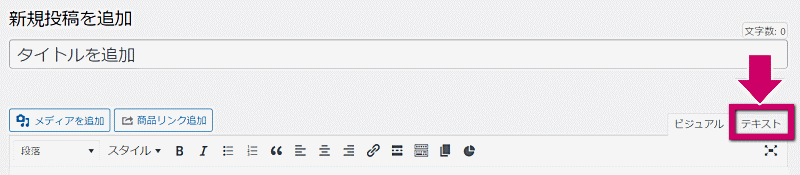
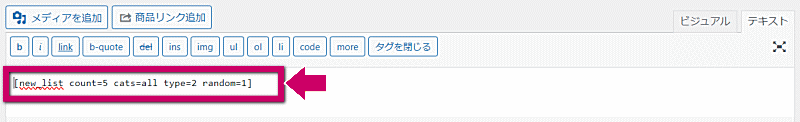
テキストエディタへの貼り付け
❶ 記事作成画面の右上にある「テキスト」を選択

❷ コードを貼り付けて完了

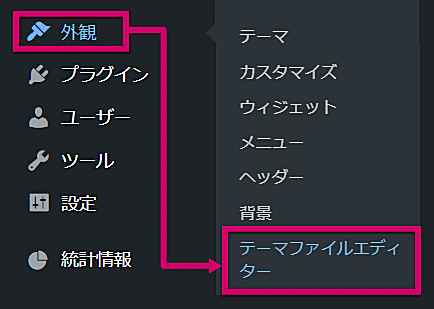
テーマファイルエディターへの貼り付け
❶ 左メニュー「外観」→「テーマファイルエディター」を選択

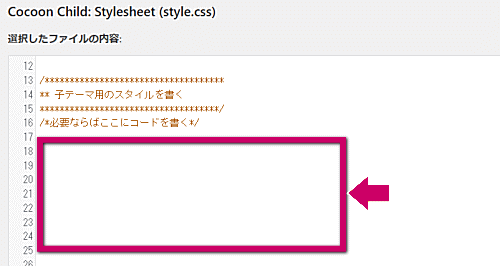
❷ Stylesheet(style.css)の「/*必要ならばここにコードを書く*/」の下に、コードを貼り付ける。

❸ 一番下にある「ファイルを更新」ボタンを押して完了

IDの調べ方
投稿記事IDの調べ方
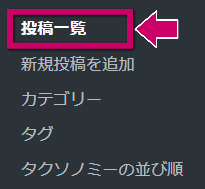
❶ 左メニューの「投稿一覧」を選択

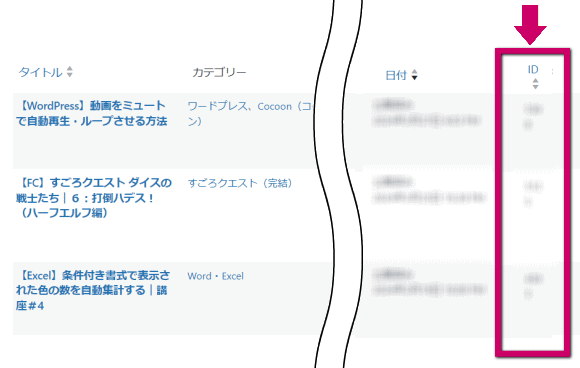
❷ 右側に表示された記事一覧から、IDを確認

カテゴリIDの調べ方
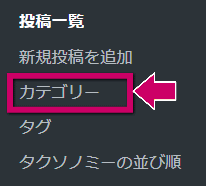
❶ 左メニューの「カテゴリー」を選択

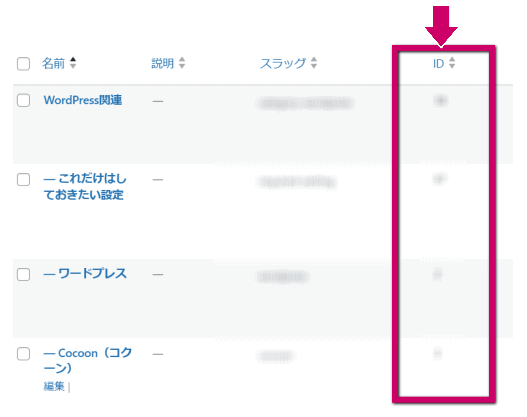
❷ 右側に表示されたカテゴリーから、IDを確認

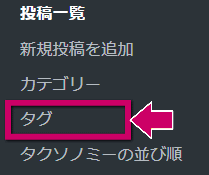
タグIDの調べ方
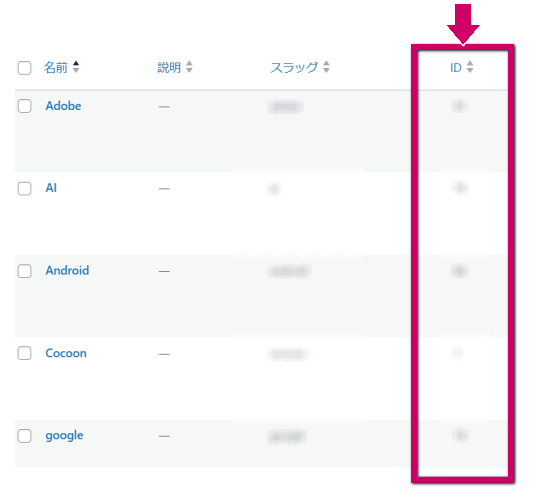
❶ 左メニューの「タグ」を選択

❷ 右側に表示されたタグから、IDを確認


納得のいく設置ができたかな?
お疲れ様でした!
参考リンク
Cocoon公式ページによる記事です。
もっと詳しいことが知りたい方は、ぜひこちらも参考にしてください。
新着記事一覧

人気記事一覧

タイトル一覧

自分が選択した記事だけを一覧にする





コメント