記事を書くにあたって、
文字を赤くしたり、アンダーラインを引いたり、といった文字装飾は大事です。
重要な箇所を強調したり、記事が格段に見やすくなったりしますから!
コクーンは最初からかなり使いやすい機能を搭載していますが、
・文字の色を毎回選んだり
・毎回自分でcssを調整したり
こんなことをしていると大変です。
でも、このプラグインがあれば、もうそんな必要はありません!
選ぶだけで一発装飾です!
AddQuicktag を有効化する
*********** 作業開始 ***********
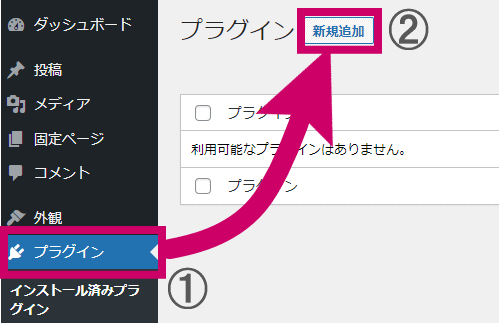
➊ 左メニューの「プラグイン」→「新規追加」をクリック

➋ 右上のキーワードに「AddQuicktag」と入力し、検索。
→ 表示されたプラグインを「今すぐインストール」

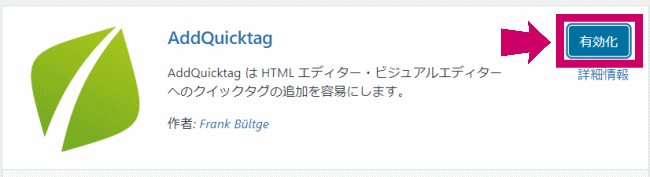
➌ インストールが終わったら、「有効化」をクリック

これで、有効化は完了です!
AddQuicktag を設定する
つづけて、設定を行います。
css と AddQuicktag の両方の設定が必要です。
ちょっと面倒ですが、これさえやれば一気に楽になるので、頑張りましょう!
cssの設定
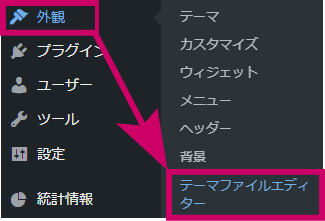
➊ 左メニューの「外観」→「テーマファイルエディター」をクリック

➋ 「子テーマ用のスタイルを書く」の下にコードを書いていきます。

▲ヘッダーロゴのときと、同じ場所
◇文字の色を変える
color: #○○○○○○; /*←○の中にカラーコードを書きます*/
}
——▼たとえば、こんな感じ——
.font-blue{
color: #0000ff;
}
カラーコードは、こちらのサイトが便利です!
◇文字の色を変える+少し文字を大きくする
.font-blue{
color: #0000ff;
font-weight: bold; /*文字の太さ*/
font-size: 1.2em; /*文字の大きさ*/
line-height: 3em; /*行の高さ*/
}
◇アンダーラインを引く
.text-underline-yellow{
background: linear-gradient(transparent 90%, #ffff00 0%); /*線の太さ、色*/
font-weight: bold; /*文字の太さ*/
margin: 10px; /*文字の外側の空白*/
line-height: 2.5em; /*行の高さ*/
}
◇囲み枠をつくる
.text-box-green{
border:1px solid; /*線の太さ、種類*/
color: #008000; /*色(ここでは線も文字も同じ色)*/
padding: 10px 10px; /*線の内側の空白*/
margin-top: 25px; /*線の外側(上)の空白*/
margin-bottom: 25px; /*線の外側(下)の空白*/
border: double; /*二重線にする*/
border-radius: 5px; /*角に丸みをつける*/
font-weight: bold; /*文字の太さ*/
}
▲これはコメントといって、コードに書いてもページには表示されないようにするもの。
○の部分に大切なことを書いておくと、メモ代わりになります。
コードの先頭に何のためのコードか書いておくと、あとで見たとき分かりやすい!
➌ コードをコピペしたら、一番下の「ファイルを更新」をクリックして保存します。
AddQuicktag の設定
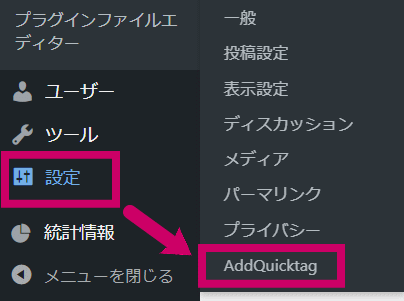
➍ AddQuicktag を有効化すると、左メニューの「設定」のなかに、「AddQuicktag」ができていますので、選択

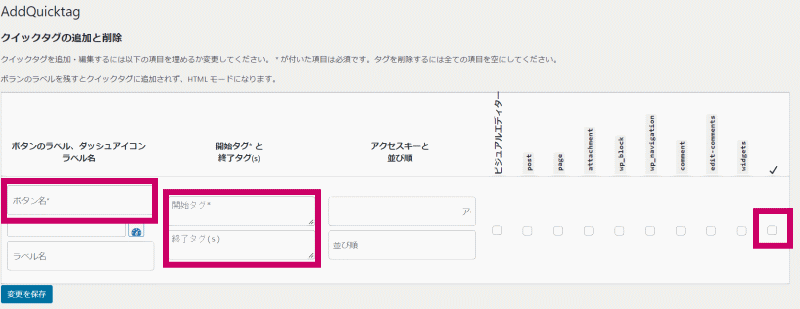
➎ AddQuicktag をひらくと、▼こんな感じの画面が表示されたと思います。
とりあえず最低限必要な箇所(ピンクで囲まれた部分)だけ、順に設定していきます。

◇ボタン名
ここで入力した名前が、選択欄に表示されます。
◇開始タグと終了タグ
文字とアンダーラインは、<span>~</span>
囲み枠は、<div>~</div>
で設定しておくと便利です。
二つの違いはインラインかブロックかですが、ここでは割愛します。
cssで設定した名前をclassで呼び出して使うので、
<span class=”font-blue”>
</span>
という感じに入力してください。
◇チェック
一番右側の✓の下をクリックすると、一括ですべての項目にチェックが入ります。
これでOK!
➏ 無事に保存できたら終わりです。
長い作業、お疲れさまでした!
*********** 作業終了 ***********
AddQuicktag を使ってみよう!
では、いよいよ使ってみましょう!
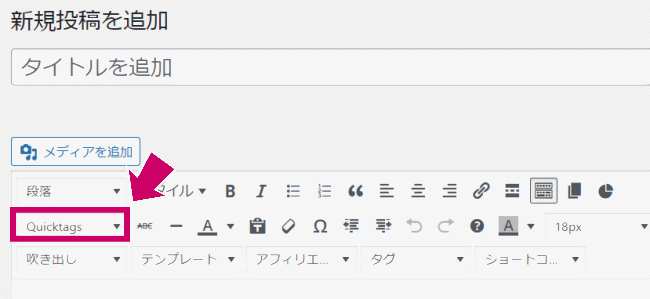
➊ 新規記事をひらきます。
すると、段落の下に「Quicktags」という項目が増えていると思います。

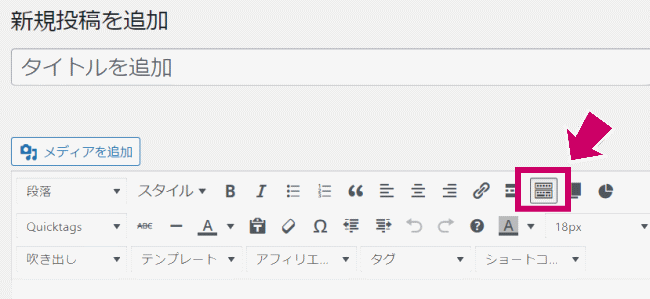
という方は、▼画像のアイコンをクリックしてみてください。
下に展開されると思います。

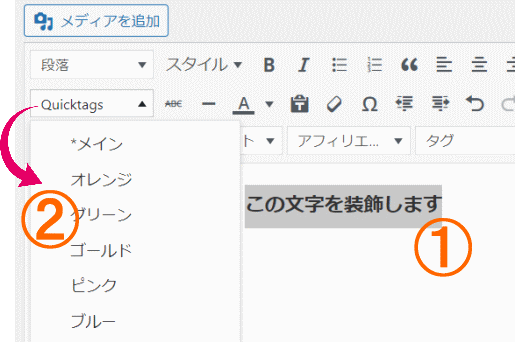
➋ 下記の画像のように、
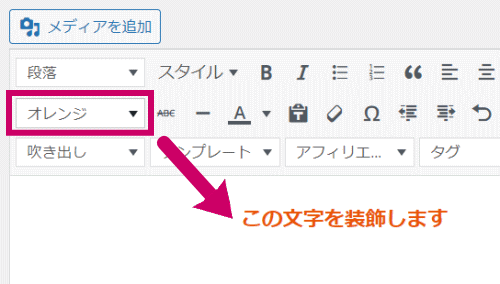
①文字を選択してから、②Quicktagsを展開して、装飾したいものを選択します。

➌ 今回はオレンジ色になる設定を選んでみました。
めっちゃ簡単に色が変わりました!!

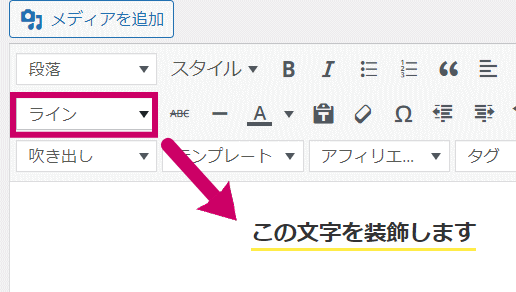
➍ アンダーラインだって、簡単に引けます!

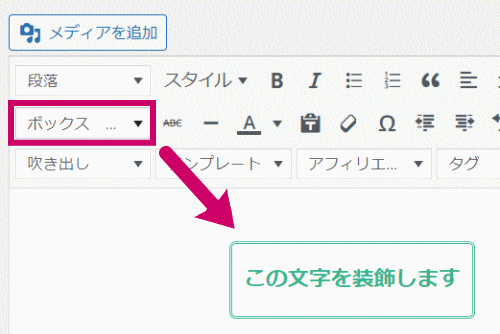
➎ 囲み枠だって、一発です!

これで今後は、楽に文字装飾できます。
長い作業だったぶん、感慨もひとしおですね^^
本当にお疲れさまでした~!






コメント