ブログを始めると、こんな疑問が出ると思います。
デザインソフトは、どれを使えばいいんだろう?
本格的なソフト(Photoshop等)までは必要ないけど、フリーのデザインソフトは難しくて分からない……。
こんな悩みをお持ちのあなた!
Windowsなら必ず用意されている「ペイント」で、ヘッダー画像を作ってみませんか?
ペイントを使うメリット
ペイントには、こんなに色々なメリットがあります!
必要に応じて、業務にも役立てることができますよー。
【ペイントを使うメリット】
① Windowsにデフォルトで用意されているので、手軽に使える
② とってもシンプルな操作性
③ 使いこなせば、意外と便利
④ デザインソフトが用意されていないPCでも応用できる
⑤ Opentypeフォントが使用できる
ペイントの起動方法
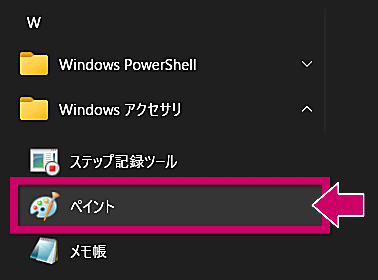
デスクトップ画面左下「スタートメニュー」→「Windowsアクセサリ」→「ペイント」
ペイントでヘッダーロゴを作成する
あなたが作ってみたいヘッダー画像は、次のうちどのタイプですか?
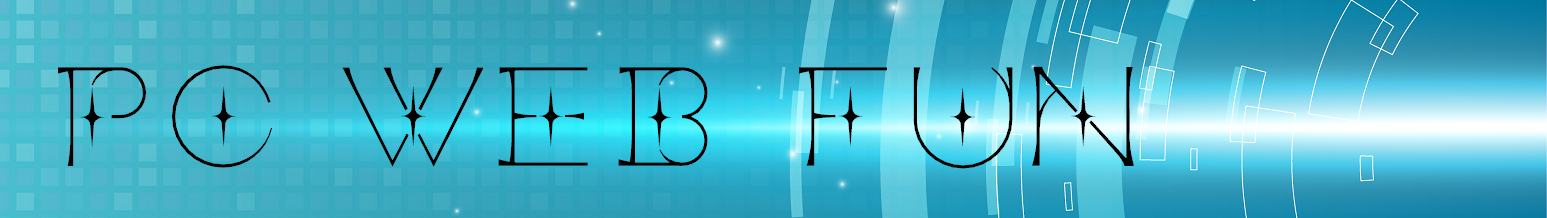
■背景あり(デザイン)+シンプルロゴ
■背景なし+シンプルロゴ+イラスト
■背景なし+デザインロゴ+イラスト
以上の画像は、すべてペイントで作成しています。
パソコンが苦手でも、この程度なら簡単に作れちゃいますよ!
必要なのは、背景とフォントとイラストだけ!

じゃあ、一緒に作ってみよう!
・失敗したときは「Ctrl」+「Z」で戻る
・戻したけど、やっぱりさっきのままで良かったときは「Ctrl」+「Y」で進む
画像をつくるときに絶対役に立つので、これだけは覚えておいてください!
ヘッダー画像の推奨サイズ
今回記事を書くにあたって色々と調べてみましたが、お使いのテーマによっても推奨サイズは変わってくるようです。
そこで目安として、以下のサイズをオススメします。
幅:1500~2000px
高さ:~250px
ちなみにこのブログで使用している
▲この画像は、1400×200pxです。
もうちょっと幅があっても良かったですね。
背景あり+シンプルロゴを作ろう
背景画像を準備する
➊ まず、背景用の画像をダウンロードします。
見本デザインは、以下のフリー素材様より使用させて頂いております。
▼デザイン(イラストAC様:検索「背景 サイバー」)

▼写真(Pixabay様:検索「PC」)
フリーフォントを準備する
➋ 続いて、フリーフォントを用意します。
フォントには「TrueType」と「OpenType」の2種類がありますが、ペイントはどちらも利用できます。
▼フリーフォント(FONT FREE様)

ダウンロード & インストール方法
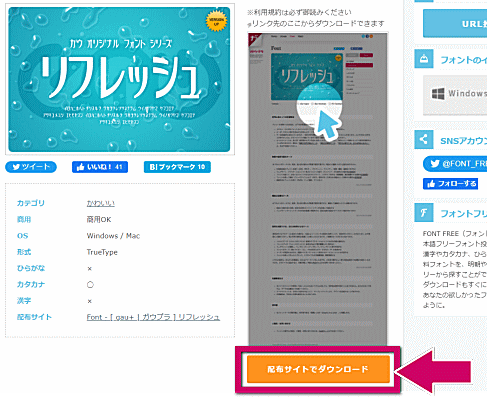
ためしに「リフレッシュ」というフォントをダウンロード&インストールする方法をご説明します。
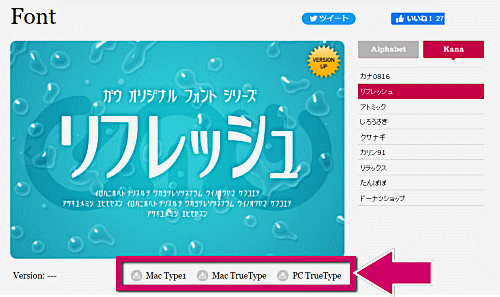
➊ 上記サイトから「リフレッシュ」を選択すると、下記画像のページが開きます。
矢印の「配布サイトでダウンロード」をクリック
➋ このサイト様では、画像のすぐ下にダウンロードを用意してくれています。
MacかWindowsかをよく見て、クリック
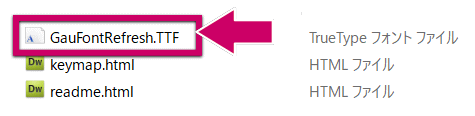
➌ DLされたフォントは、おそらく「ダウンロードフォルダ」にあると思います。
右クリック「すべて展開」を選択。
もしくは、別のフォルダに中身をコピペでも大丈夫です。
➍ TTFファイルをダブルクリックして開きます。
➎ 左上に「インストール」がありますので、これをクリックします。

これでフォントが使えるようになったよ!
ペイントでヘッダー画像を作成する
➌ お気に入りの背景とフォントが用意出来たら、ペイントを開きます。
開いた画面に、背景画像をドラッグ&ドロップ。
この時点ではまだ、画像がものすごく大きいと思います。
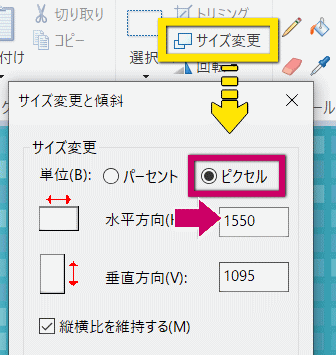
➍ 上メニューの「サイズ変更」を選択。
「単位:ピクセル」「水平方向:1550」と入力 → OK。
➎ では、画像の切り取りを行います。
(上メニューの「選択」が切り取りにあたります。何もしなければ、すでに選ばれている状態です)
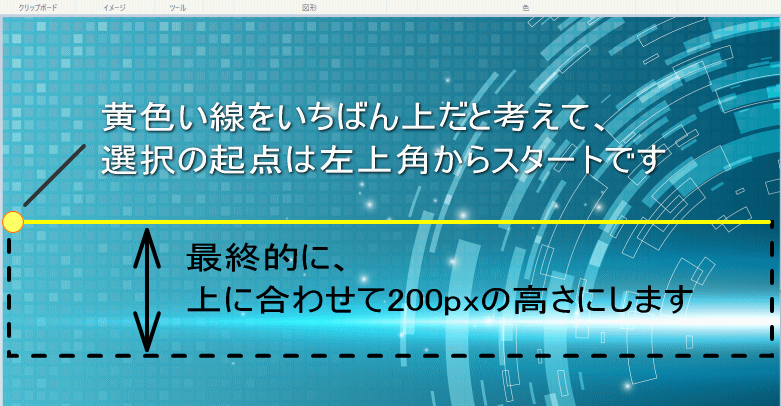
ここで大事なのは、切り取りたいと思う範囲の「左上角」を起点とすること!
・黄色い線が、切り取った画像の一番上の部分です。
・この画像は、高さ200pxに調整します(画像の下の部分が消されます)
以上を考慮した上で、左上角となる部分を決め、右下へむけて範囲選択してください。
➏ 範囲を選択したら、そのまま「Ctrl」+「X」のキーを押します。
すると、切り抜かれた部分が白くなるはずです。
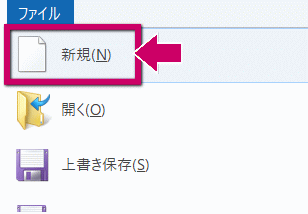
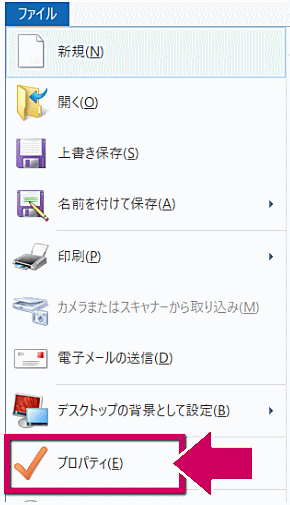
➐ 左上「ファイル」タブ→「新規」を選択。
保存しますか?と聞かれますが、しなくて大丈夫です。
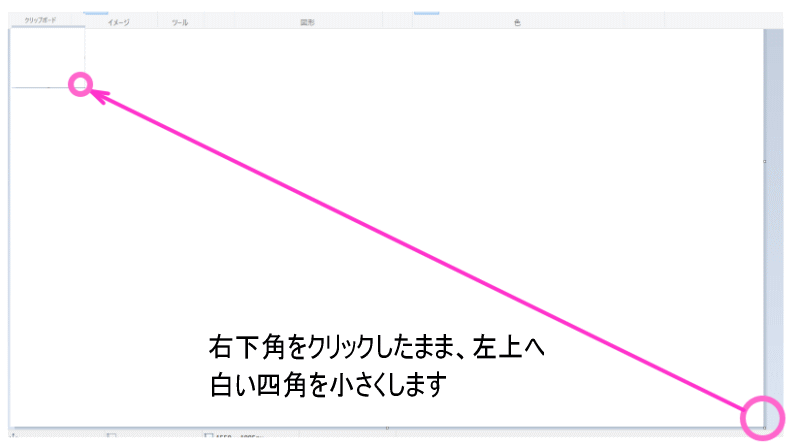
➑ 右下角のあたりで両矢印のマークになったら、左上へ向けて小さい四角にします。
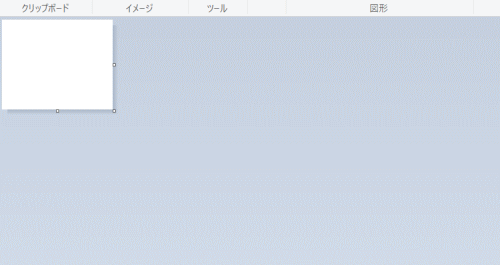
➒ 下記画像のような状態になったら、「Ctrl」+「V」で貼り付け。
➓ こんな感じで貼り付けできればOKです!
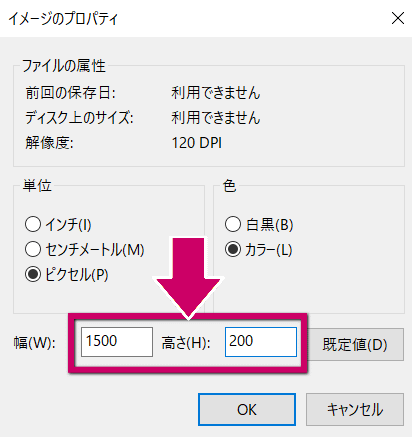
⓬ 幅を「1500」「200」と入力。これで画像の大きさが自動的に調整されます。

⓭ 上メニューからテキスト(Aの文字)選択
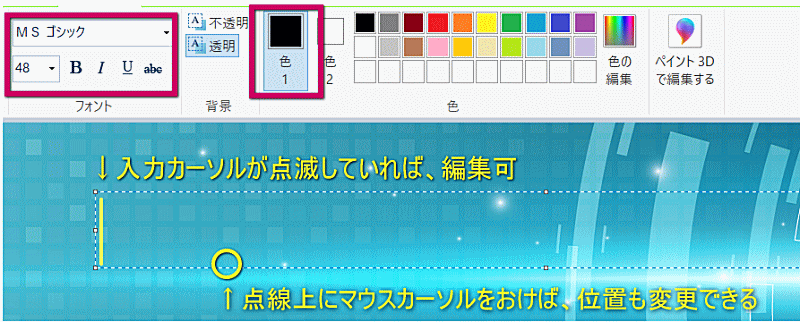
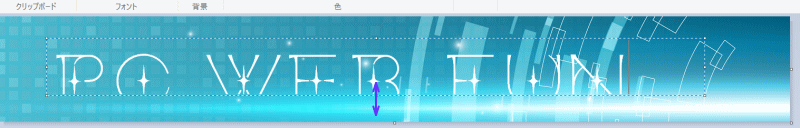
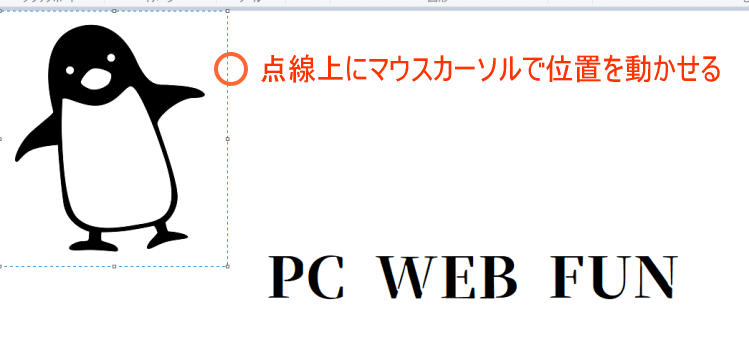
⓮ いよいよ、ブログタイトルの入力です。
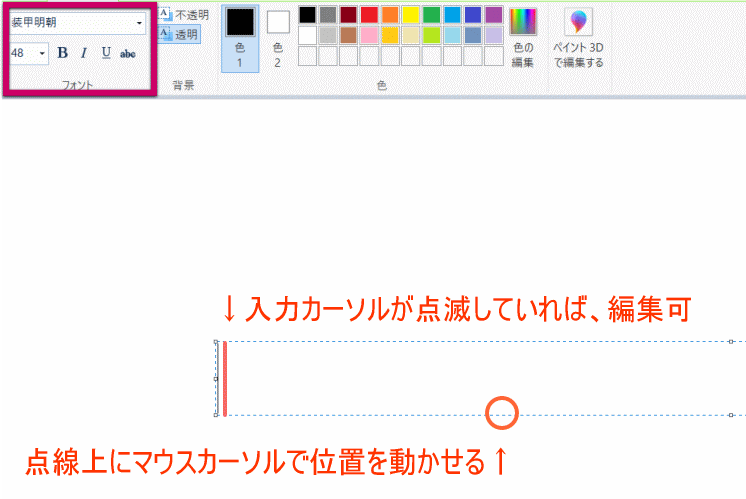
入力カーソルが点滅している状態なら、いくらでも編集できます。
周りの点線上にマウスカーソルを置けば、位置も動かせます。
では、フォントや大きさ、色を変えてみましょう!(ピンクの枠の部分です)

フォントや大きさは、先に選んでおくと便利だよ
後から変更するときは、まず入力した文字を選択してね!
上図のように文字が欠けているときは、紫色のマークのように両矢印になる場所で伸ばせます。
伸ばせる矢印が表示される場所は、中央や両端です。
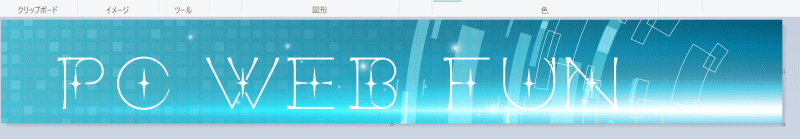
最終的に、こんな感じになりました。
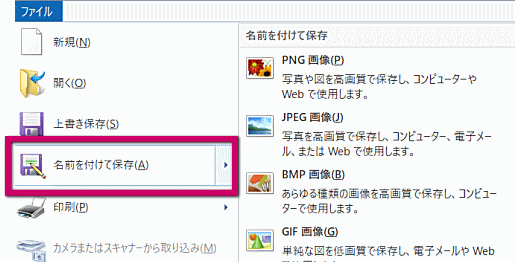
⓯ 完成したら、「ファイル」タブ →「名前を付けて保存」です。
保存形式は、とくに選ばなければpng(ピング)になります。

お疲れさまでした!
写真背景も同じ方法で出来るので、いろいろ試してお気に入り画像をつくってね!
▼ 画像の設定方法はこちら

背景なし+シンプルロゴ+イラストを作ろう
➊ まず、イラストを準備します。
▼シルエット(シルエットAC様)

▼イラスト(イラストAC様)

➋ フォントも準備します
やり方は、上記の「フォントのダウンロード&インストール方法」をご覧下さい。
デザインイラストを使う方はこちら
シルエットイラストの場合
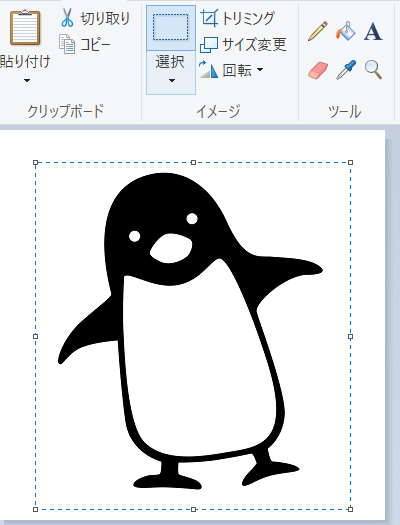
➌ ペイントを開き、ダウンロードした画像をドラッグ&ドロップ。
大きすぎる画像が表示されたと思います。
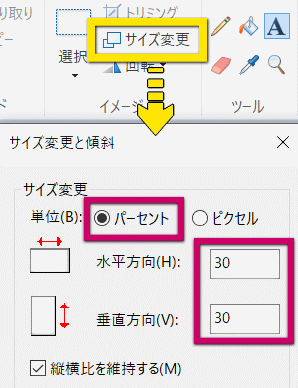
➍ 上メニュー「サイズ変更」を選択
「単位:パーセント」「水平方向:30」→ OK
➎ 画像が小さくなったので、範囲を選択 →「Ctrl」+「X」で切り取り
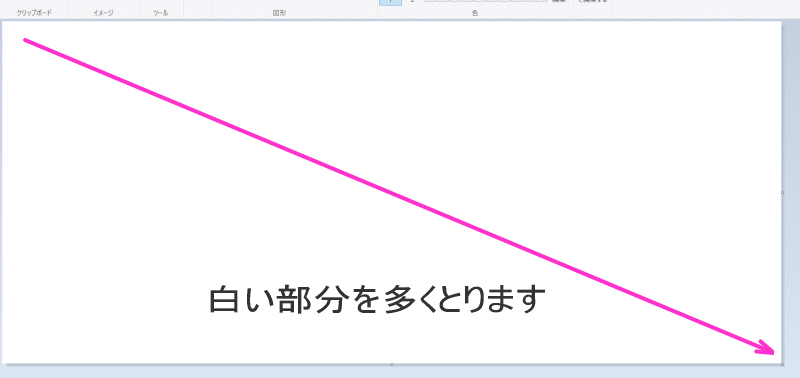
➏ そのまま、白い部分を大きく広げます。
➐ 真ん中あたりに、ブログタイトルを入力します。
➑「Ctrl」+「V」で画像を貼り付け。
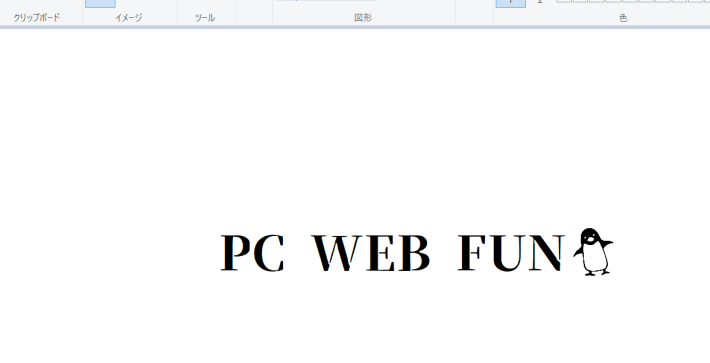
点線が表示されているときはマウスで動かせるので、ロゴの右側に移動させます。
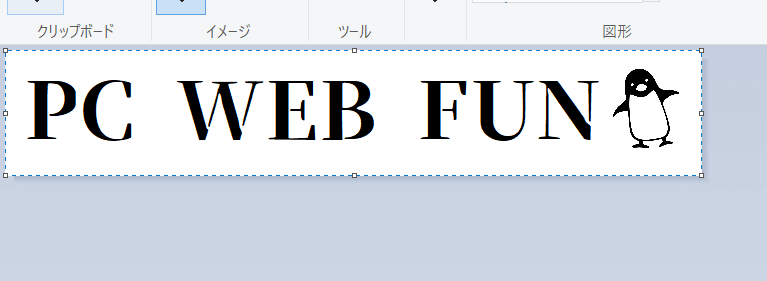
➒ ロゴに合うように、さらに画像のサイズ調整
➓ ちょうどいい感じで切り抜きます。
⓬ 「Ctrl」+「V」で画像貼り付け。
⓭ 完成したら、「ファイル」タブ →「名前を付けて保存」です。
保存形式は、とくに選ばなければpng(ピング)になります。
▼ 画像の設定方法はこちら

デザインイラストの場合
➌ ペイントを開き、ダウンロードした画像をドラッグ&ドロップ。
今回は背景を黒にしますので、画像は大きいまま背景を黒く塗ります。
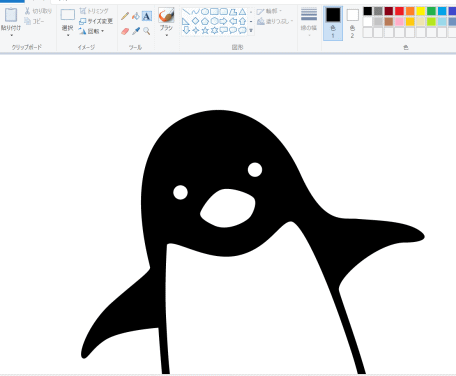
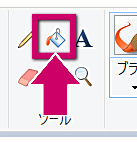
上のペイントを選択。
背景をクリック……すると、白い部分が残っています。
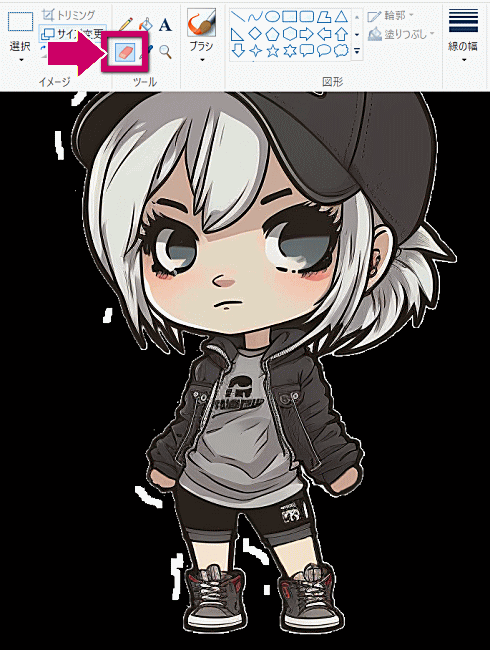
➍ それほど大した量じゃないので、消しゴムで消しましょう!
左クリックを押したまま、上からなぞればOKです。
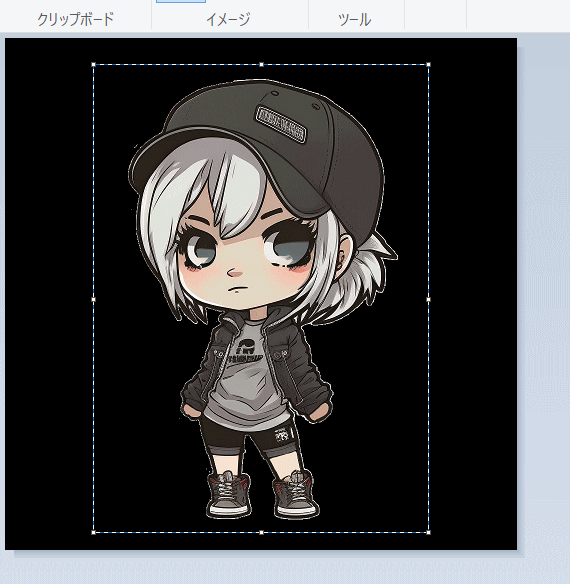
➎ 白くなってしまった部分を、ふたたびペイントで塗ります。
➏ サイズ変更します。
➏ 画像を「Ctrl」+「X」で切り取ります。
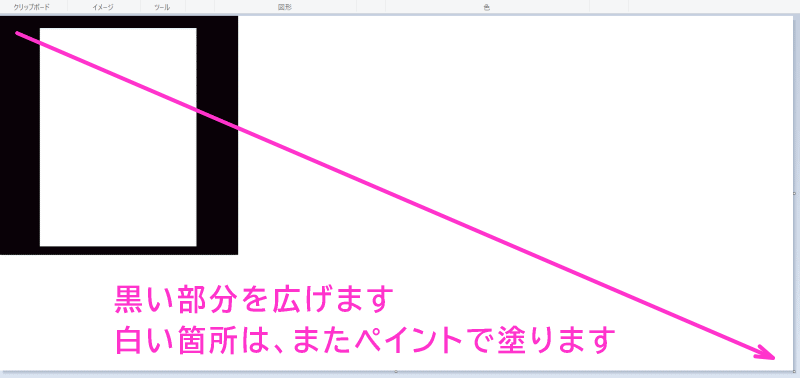
➐ 黒い部分を広げます。白が見えたところは、またペイントで黒く塗ります。
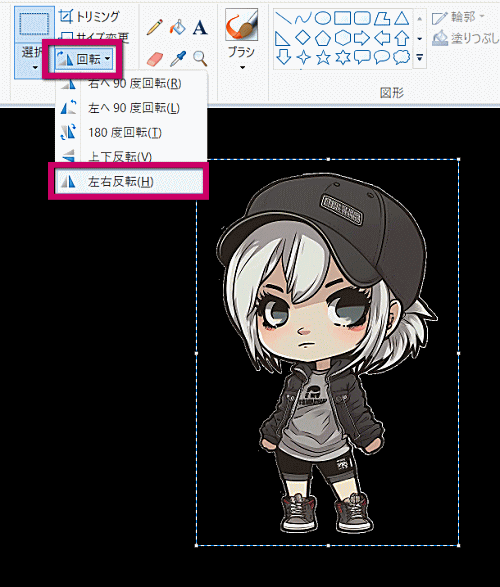
➑ 画像を「Ctrl」+「V」で貼り付けたら、上メニューの「回転」→「左右反転」を選択
➒ 画像のサイズを微調整して、白い四角をつくります。
「図形:四角」、「輪郭:アウトラインなし」「塗りつぶし:単色」「色2:白」
イラストの横に、白い四角を描きます。
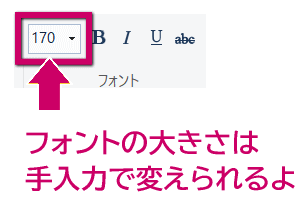
下図のようにフォントの大きさは手入力で変更できるので、どんどんテキストを追加します。
黒い字を使いたいときは「色1:黒」、赤い字を書きたいときは「色1:赤」です。
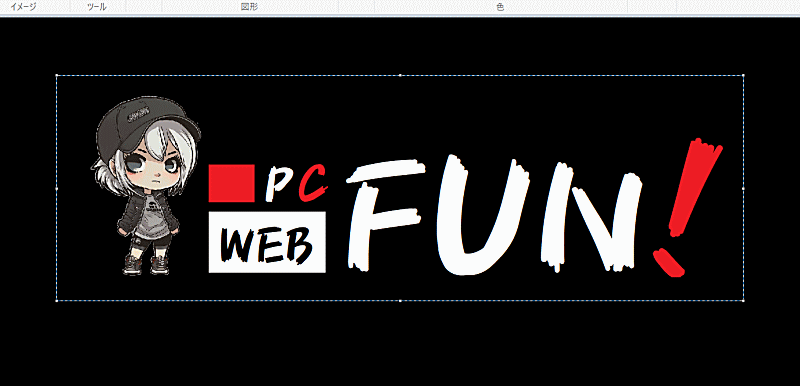
⓫ こんな感じでできたら完成!範囲を「Ctrl」+「V」で切り抜こう。
⓭ 「Ctrl」+「V」で貼り付け
⓮ 完成したら、「ファイル」タブ →「名前を付けて保存」です。
保存形式は、とくに選ばなければpng(ピング)になります。
▼ 画像の設定方法はこちら

作業は以上で終わりです。
本当にお疲れさまでした!

これで全部の画像が完成したよ!
ペイントもそう悪くないでしょ?
▼次回:じつはもっと便利!
ペイント3Dでヘッダー画像を作る方法






















































コメント