ワードプレスで記事を書く方たちは、だいたい下記画像のようなプロフィールを載せています。
このプロフィールを作ります。
とっても簡単です!

*********** 作業開始 ***********
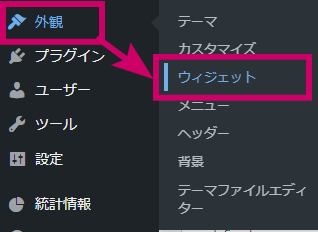
① 左メニューの「外観」→「ウィジェット」を選択

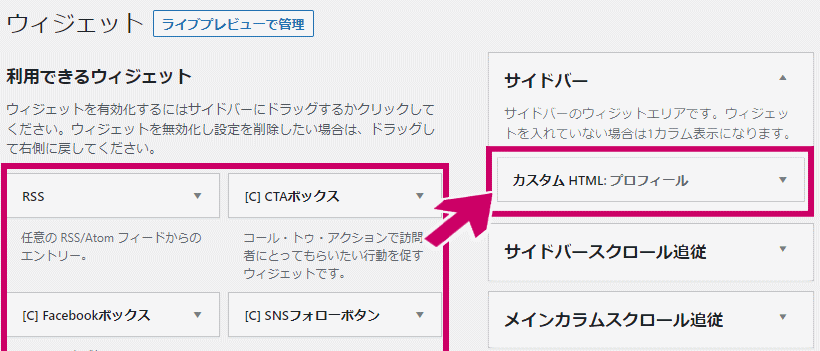
② 利用できるウィジェットの中から「カスタムHTML」を選び、サイドバーへドラッグ&ドロップする

③ 下記の css をコピーして、
<center>
<img src=”ここに、画像のURL” alt=”” width=”200″ height=”200″ />
<p style=”font-size:15px;”>名前:ここに名前</p>
<p style=”font-size:15px;”>ここに説明文</p>
</center>
<img src=”ここに、画像のURL” alt=”” width=”200″ height=”200″ />
<p style=”font-size:15px;”>名前:ここに名前</p>
<p style=”font-size:15px;”>ここに説明文</p>
</center>
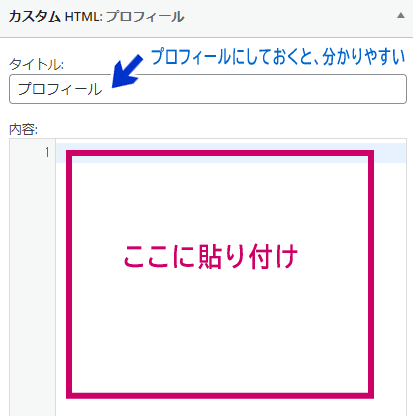
④ カスタムHTMLの右にある「▼」をクリックして画面をひらき、
下記画像の「ここに貼り付け」の場所へ貼り付けてください。

⑤ 赤字(画像のURL)、青字(名前)、緑字(説明文)を、変更してください。
<center>
<img src=”ここに、画像のURL” alt=”” width=”200″ height=”200″ />
<p style=”font-size:15px;”>名前:ここに名前</p>
<p style=”font-size:15px;”>ここに説明文</p>
</center>
<img src=”ここに、画像のURL” alt=”” width=”200″ height=”200″ />
<p style=”font-size:15px;”>名前:ここに名前</p>
<p style=”font-size:15px;”>ここに説明文</p>
</center>
☆画像のURLが分からない時は、メディアライブラリに取り込んだ画像の上で右クリック
→「画像アドレスをコピー」を選んでください

☆URLを貼り付けたあと、下記のようにサイズが入っているので、https://pcwebfun.com/~/furio-150×150.jpg
赤字部分「-150x150」を削除してください。
そのままだと、画像が粗くなるかもしれません。
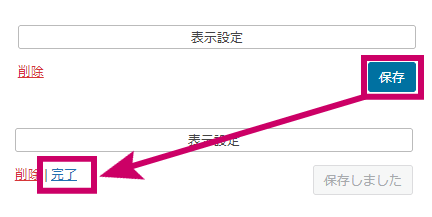
⑥ 変更したら、「保存」 → 「完了」の順にクリックしてください。

*********** 作業終わり ***********
以上です。
お疲れさまでした!




コメント