見出しとは、ブログを書いたときの「サブタイトル」のようなものです。
下記画像をご覧ください。
ピンクの矢印が示す、灰色の部分が『見出し』です。

ちなみに、オレンジは目次です。
コクーンでは、見出しをつくると自動的に目次が作成されます。
この見出し、デフォルトは非常にシンプルなので、デザインを変更してみましょう!
見出しのデザインを選ぶ
自分でわざわざ作らなくても、コピペで簡単に変更できるcssコードを配布してくださっているサイトがいっぱいあります。
ここでは「コピペ可」の、素敵なサイトをいくつか紹介します。
■サルワカ様
■株式会社ゆいまーる様
■POPPYOU様
■Pote Stock様
■NxWorld様
もっと他のデザインが見たい!という方は、「見出しデザイン コピペ」で検索すれば出てきますよー。
ぜひ、お気に入りを見つけてみてください^^
見出しを変更する
CSSを知らないと、ちょっと大変かもしれませんが、ゆっくり説明していきますので頑張りましょう!
*********** 作業開始 ***********
➊ 気に入ったデザインの「CSSコード」をコピーする。
今回は、上記で紹介したゆいまーる様のデザインをお借りしてみました。
使用したデザインは、こちらです。

※株式会社ゆいまーる様 スクリーンショット
➋ 上記のコードを、全て選択 → コピーする
『.strip_border』 ~ 『 } 』までをコピーします。
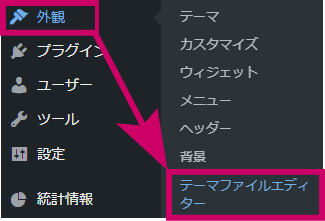
➌ ワードプレスの左メニュー、「外観」→「テーマファイルエディター」を選択

この作業は、ロゴの設定時にも行いましたね^^
➍ 「子テーマ用のスタイルを書く」の中に、cssコードを貼り付ける → 更新

貼り付ける場所は、前回の「ヘッダーロゴ非表示」の下でOKです!
反映されない!と思ったときは、順番を入れ替えてあげると、上手くいったりします。
表示したくないけど、何のコードか分かりやすくするために使用します
➎ 見出し2に対応するよう、cssコードを変更する
➍ でコードを貼り付けましたが、このままでは見出しデザインに変化はないと思います。
その理由は、コードの先頭が
「.strip_border」
になっているからです。
この部分を、「.article h2」に変更しましょう。
h2というのは、見出し2のことです。
▼このように対応しています。
h2=見出し2
h3=見出し3
h4=見出し4
h5=見出し5
h6=見出し6
※すべて半角入力
➏ もう少し、cssをいじってみる
■上下の幅を変更したい
padding: 0.25em; → padding: 0.5em;
■見出しの上下に余白を追加する
margin-top:50px;
margin-bottom:25px;
■色を変えたいときは……
#○○○○○○の部分を変えてみてください。
▼のサイトが、とても参考になると思います。
というときは、コピペしたコードの先頭に半角スペースがあるせいかも……。
ためしに消してみて下さい!
*********** 作業終了 ***********
見出しを使ってみる
(いまさらな感じもするけど)
見出しは、記事を書いたときの左上、「段落」をクリックすると展開します。

今後は、ここから選ぶだけでOK!
自分で設定したデザインが表示されます^^
デザインが変わると、本当にサイトの雰囲気が一気に変って楽しいですよね~。
作業、お疲れ様でした!









コメント